Belajar HTML #04: Cara Membuat Heading di HTML
Bayangkan jika artikel yang sedang kamu baca ini tidak memiliki judul.
Pasti tidak akan menarik!
Tidak ada judul dan juga sub judul.
Kamu bisa saja akan bingung membacanya.
Karena itu..
Kita membutuhkan judul, atau dalam HTML dikenal dengan Heading.
Apa itu heading?
dan bagaimana cara membuatnya?
Ayo kita bahas!
Apa itu Heading?
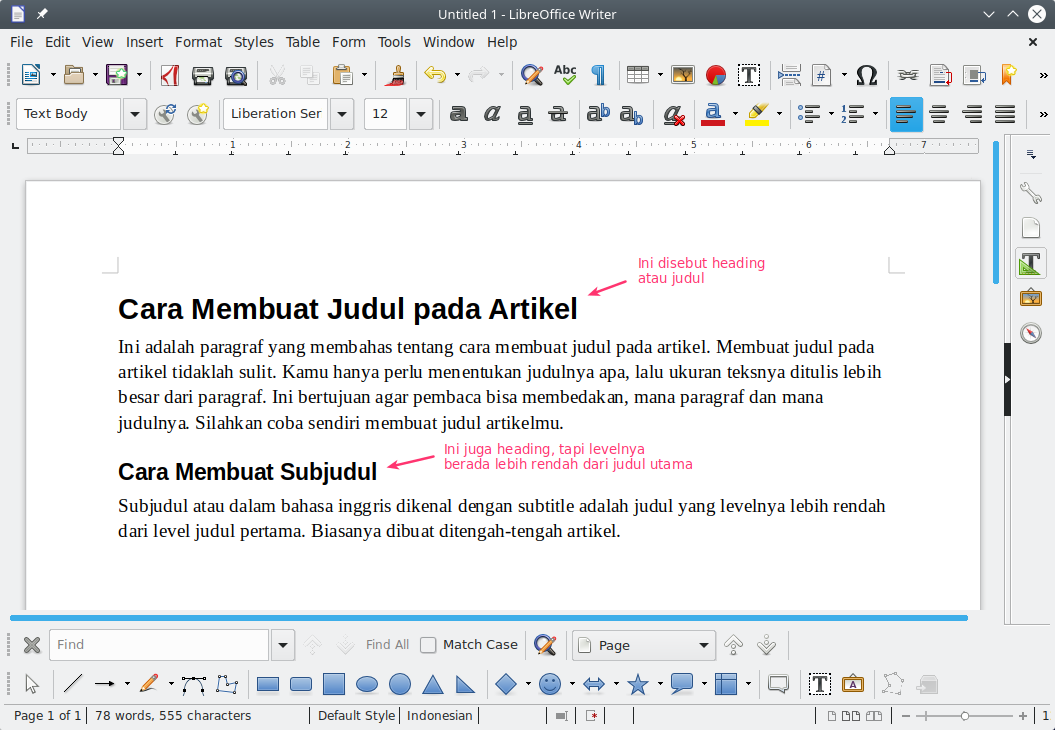
Heading adalah sebuah judul yang biasanya diberikan pada halaman atau beberapa bagian dari artikel.
Jika kamu sering menulis artikel, pasti ini tidak asing buatmu.
Lalu, bagaimana caranya membuat judul di HTML?
Mari kita bahas:
Cara Membuat Heading di HTML
Judul pada HTML dapat kita buat dengan tag <h1> sampai <h6>. Tag <h1> digunakan pada judul level pertama. Lalu tag lainnya digunakan pada sub heading atau level berikutnya.
Masing-masing judul akan ditampilkan dengan ukuran teks yang berbeda. Tag <h1> adalah yang paling besar, dan tag <h6> paling kecil.
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tutorial Heading di HTML</title>
</head>
<body>
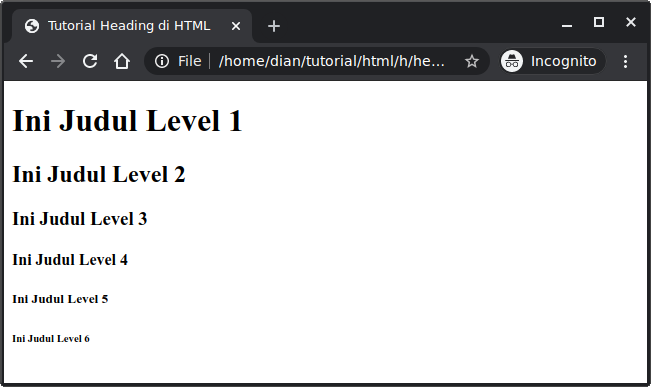
<h1>Ini Judul Level 1</h1>
<h2>Ini Judul Level 2</h2>
<h3>Ini Judul Level 3</h3>
<h4>Ini Judul Level 4</h4>
<h5>Ini Judul Level 5</h5>
<h6>Ini Judul Level 6</h6>
</body>
</html>
Hasilnya :
Tag <h1> biasanya dipakai pada judul artikel. Lalu tag <h2>, <h3>, <h4>, <h5>, dan <h6> dipakai pada sub judul atau sub heading.
Mari kita coba membuat sebuah artikel yang dilengkapi dengan heading. Buatlah file HTML baru kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tutorial Heading di HTML</title>
</head>
<body>
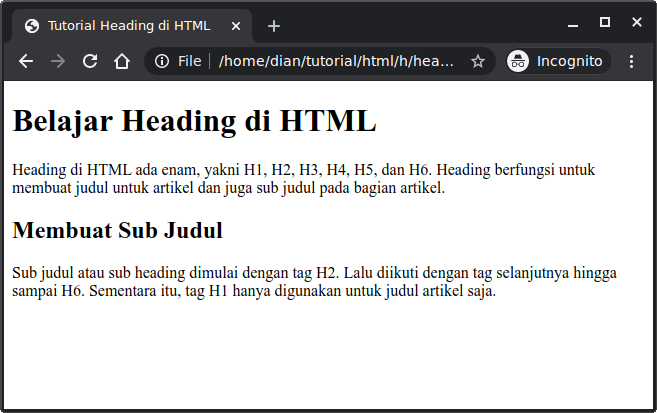
<h1>Belajar Heading di HTML</h1>
<p>
Heading di HTML ada enam, yakni H1, H2, H3, H4, H5, dan H6.
Heading berfungsi untuk membuat judul untuk artikel dan juga
sub judul pada bagian artikel.
</p>
<h2>Membuat Sub Judul</h2>
<p>
Sub judul atau sub heading dimulai dengan tag H2. Lalu diikuti
dengan tag selanjutnya hingga sampai H6. Sementara itu, tag H1
hanya digunakan untuk judul artikel saja.
</p>
</body>
</html>
Hasilnya
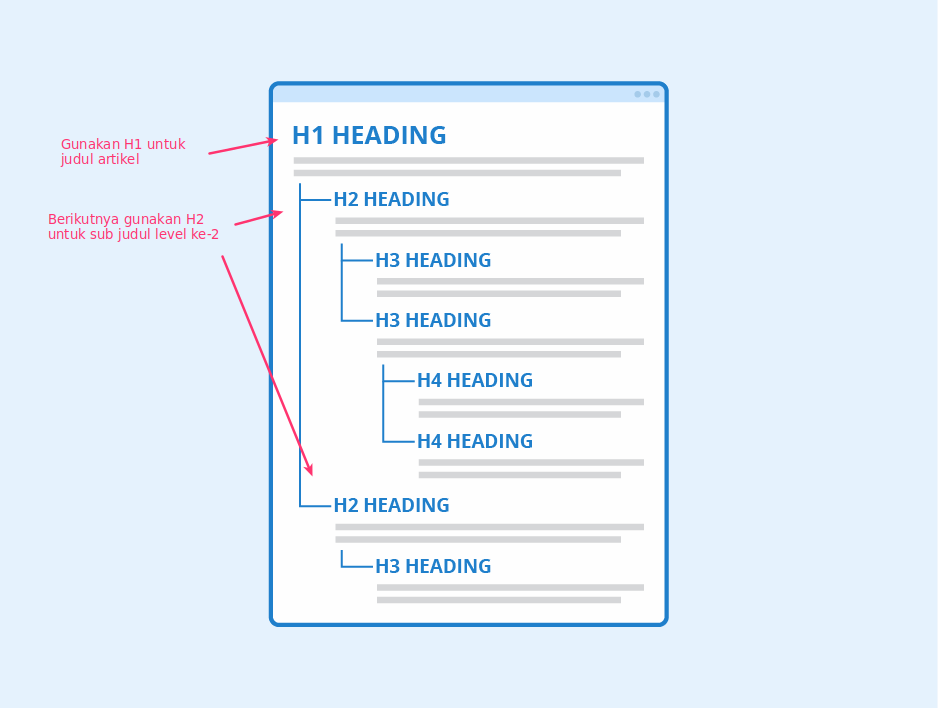
Urutan Penulisan Heading
Atribut untuk Heading
- id untuk memberikan nama id unik. Biasanya ini akan digunakan oleh link, CSS, dan Javascript;
- class untuk memberikan nama class yang akan dipakai oleh CSS;
- style untuk memberikan kode css secara langsung;
- title untuk menambahkan informasi tambahan;
- dll.
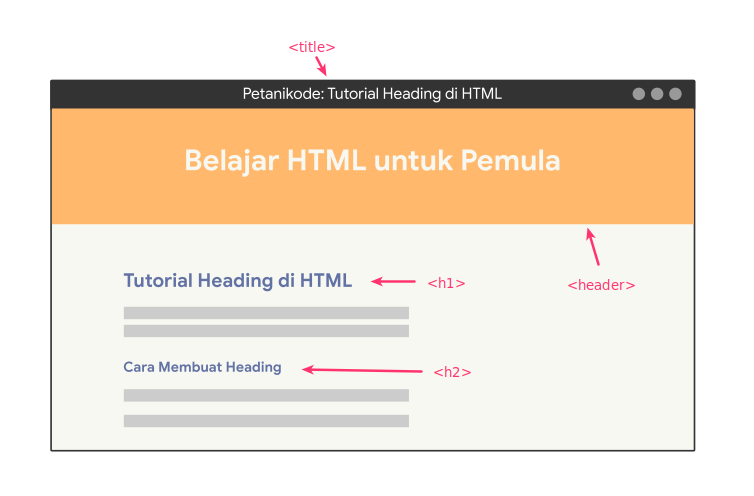
Perbedaan Heading dengan Title dan Header
- Heading adalah judul untuk artikel dan bagian artikel yang dibuat dengan tag <h1> sampai <h6>
- Title adalah judul dari web yang dibuat dengan tag <title>
- Header adalah bagian kepala (kop) pada web yang dibuat dengan tag <header>
Bonus: Heading Style
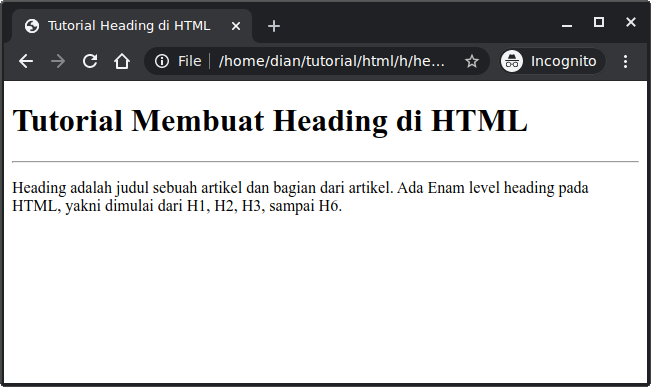
Heading dengan Garis Bawah
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tutorial Heading di HTML</title>
</head>
<body>
<h1>Tutorial Membuat Heading di HTML</h1>
<hr />
<p>
Heading adalah judul sebuah artikel dan bagian dari artikel.
Ada Enam level heading pada HTML, yakni dimulai dari H1,
H2, H3, sampai H6.
</p>
</body>
</html>
Hasilnya
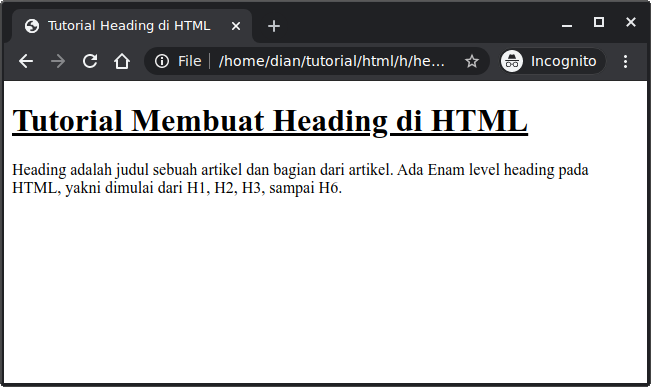
Contoh menggunakan CSS
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tutorial Heading di HTML</title>
</head>
<body>
<h1 style="text-decoration: underline;">Tutorial Membuat Heading di HTML</h1>
<p>
Heading adalah judul sebuah artikel dan bagian dari artikel.
Ada Enam level heading pada HTML, yakni dimulai dari H1,
H2, H3, sampai H6.
</p>
</body>
</html>
Hasilnya
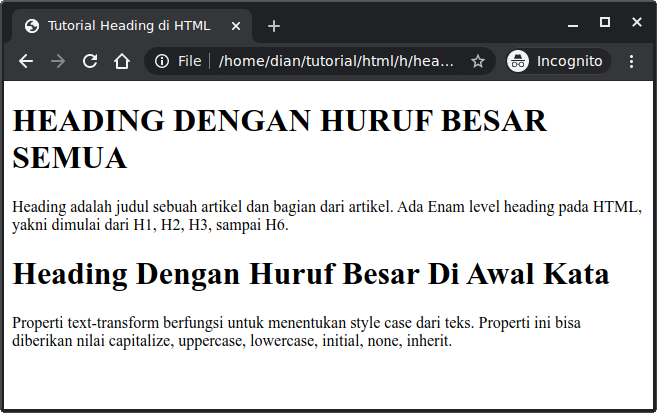
Text Case untuk Heading
Heading kadang ditulis dengan berbagai style case. Ada yang menggunakan huruf besar semua, ada juga yang menggunakan huruf besar di awal kata saja.
Contoh:
INI HEADING DENGAN HURUF BESAR SEMUA
Ini Heading Dengan Huruf Besar Di Depan Saja
Nah, untuk membuat style case heading ini, Kita bisa menggunakan CSS dengan atribut text-transform.
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tutorial Heading di HTML</title>
</head>
<body>
<h1 style="text-transform: uppercase;">Heading dengan huruf Besar semua</h1>
<p>
Heading adalah judul sebuah artikel dan bagian dari artikel.
Ada Enam level heading pada HTML, yakni dimulai dari H1,
H2, H3, sampai H6.
</p>
<h1 style="text-transform: capitalize;">Heading dengan huruf Besar di awal kata</h1>
<p>
Properti text-transform berfungsi untuk menentukan style case dari
teks. Properti ini bisa diberikan nilai capitalize, uppercase,
lowercase, initial, none, inherit.
</p>
</body>
</html>
Hasilnya
Warna untuk Heading
Sama seperti elemen yang lainnya, heading juga dapat kita berikan warna dengan bantuan CSS. Warna bisa kita berikan pada teks dan latar belakang atau background.
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tutorial Heading di HTML</title>
</head>
<body>
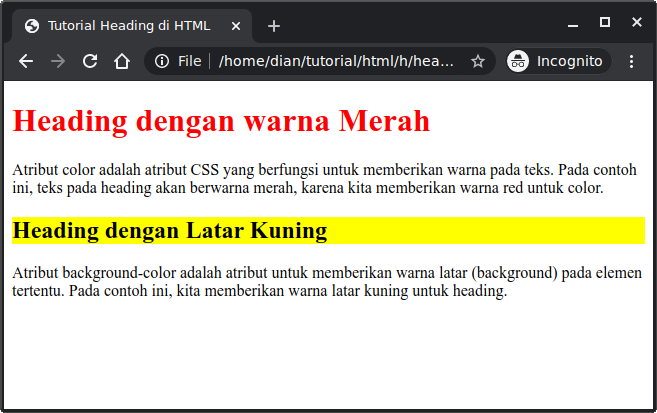
<h1 style="color: red;">Heading dengan warna Merah</h1>
<p>
Atribut color adalah atribut CSS yang berfungsi untuk memberikan
warna pada teks. Pada contoh ini, teks pada heading akan berwarna
merah, karena kita memberikan warna red untuk color.
</p>
<h2 style="background-color: yellow;">Heading dengan Latar Kuning</h2>
<p>
Atribut background-color adalah atribut untuk memberikan warna
latar (background) pada elemen tertentu. Pada contoh ini, kita
memberikan warna latar kuning untuk heading.
</p>
</body>
</html>
Hasilnya
Nah untuk style lainnya, silahkan berkreasi sendiri.
Apa Selanjutnya?
Kita sudah belajar tentang cara membuat heading di HTML. Hal yang perlu kamu ingat adalah tag-tag untuk membuat heading, yakni dimulai dari <h1> sampai <h6>.
Berikutnya, silahkan pelajari tentang:
- Belajar HTML dari Nol: Pengenalan Dasar HTML untuk Pemula
- Belajar HTML #02: Mengenal tag, elemen, dan atribut dalam HTML
- Belajar HTML #03: Membuat Paragraf pada HTML
- Belajar HTML #04: Membuat Heading pada HTML
- Belajar HTML #05: Membuat Komentar pada HTML
- Belajar HTML #06: Text Formatting pada HTML
- Belajar HTML #07: Membuat link di HTML
Untuk tutorial HTML lainnya, silahkan cek di List tutorial HTML










Join the conversation