Belajar Javascript #5: Mengenal Jendela Dialog pada Javascript
Pada tutorial sebelumnya, kita sudah belajar 4 cara menampilkan output pada Javascript
Salah satunya dengan menggunakan fungsi alert(). Fungsi merupakan sebuah fungsi yang akan menampikan jendela dialog.
Lalu pertanyaanya:
Bagaimana cara mengambil input?
Ada dua cara yang bisa kita lakukan:
- Menggunakan form;
- dan menggunakan jendela dialog.
Pada artikel ini, kita akan membahas yang nomer 2.
Yaitu: jendela dialog.
Jendela dialog merupakan jendela yang digunakan untuk berinteraksi dengan pengguna.
Ada tiga macam jendela dialog pada Javascript:
- Jendela dialog alert();
- Jendela dialog confirm();
- Jendela dialog promp();
Ketiga dialog ini memiliki perilaku dan kegunaan yang berbeda-beda.
Untuk lebih jelasnya, mari kita bahas…
1. Dialog Alert
Dialog alert() biasanya digunakan untuk menampilkan sebuah pesan peringatan atau informasi.Fungsi alert() berada dalam objek window.
Kita bisa menggunakannya seperti ini:
window.alert("Hello World!");alert("Hello kawan");Karena objek window berisifat global, kita boleh tidak menulisnya.
Dialog alert() tidak akan mengembalikan nilai apa-apa saat dieksekusi.
Mari kita coba:
<!DOCTYPE html>
<html>
<head>
<title>Dialog Alert</title>
</head>
<body>
<script>
alert("Selamat datang di tutorial Javascript");
</script>
</body>
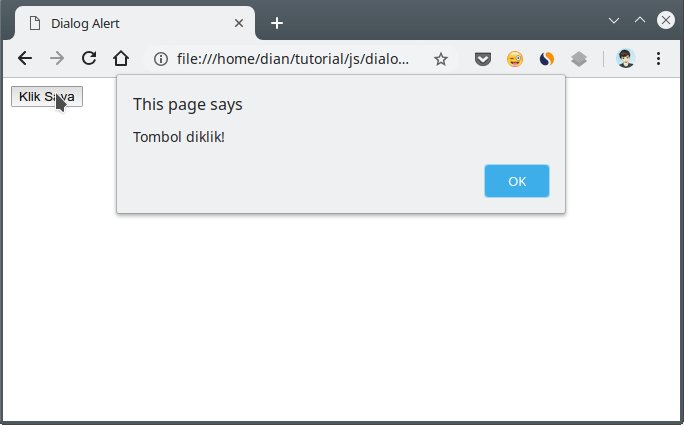
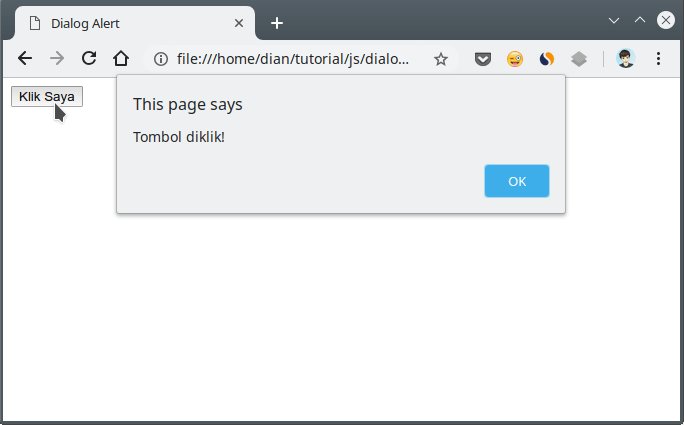
</html>Hasilnya:

2. Dialog Confirm
Dialog confirm() digunakan untuk melakukan konfirmasi dalam melakukan tindakan tertentu.Misalnya:
Saat kita menghapus sesuatu, maka ada baiknya menampilkan dialog confirm(). Karena tindakan tersebut cukup berbahaya.
Dialog confirm dapat dibuat dengan fungsi confirm().
Contoh:
confirm("Apakah anda yakin akan menghapus?");Nilai kembalian ini dapat kita tampung dalam variabel untuk diproses.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Dialog Confirm</title>
</head>
<body>
<script>
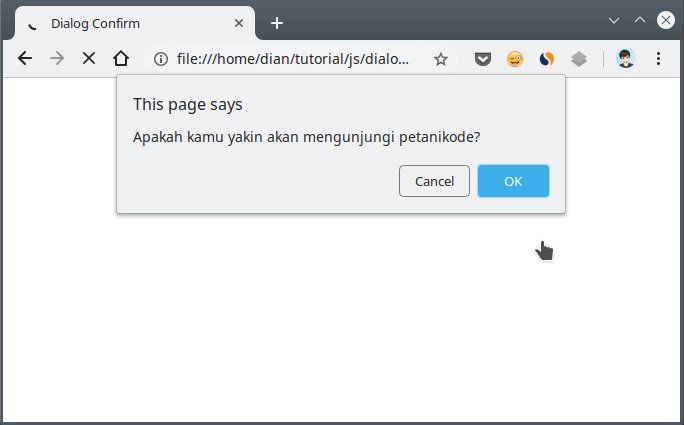
var yakin = confirm("Apakah kamu yakin akan mengunjungi petanikode?");
if (yakin) {
window.location = "https://www.petanikode.com";
} else {
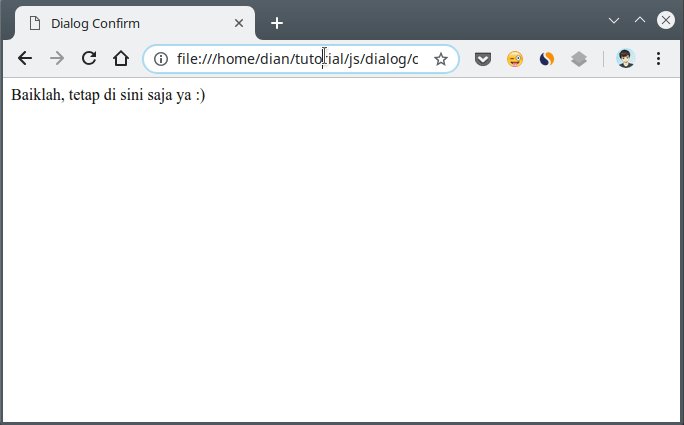
document.write("Baiklah, tetap di sini saja ya :)");
}
</script>
</body>
</html>Hasilnya:

3. Dialog Prompt
Dialog prompt() berfungsi untuk mengambil sebuah inputan dari pengguna.Dialog prompt() akan mengembalikan sebuah nilai string dari apa yang diinputkan oleh pengguna.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Dialog Promp</title>
</head>
<body>
<script>
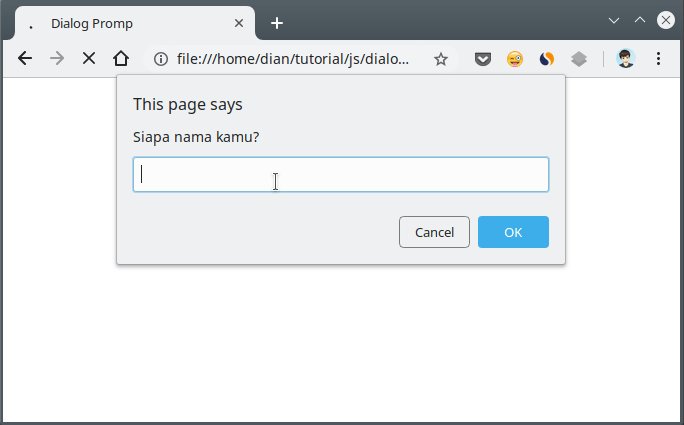
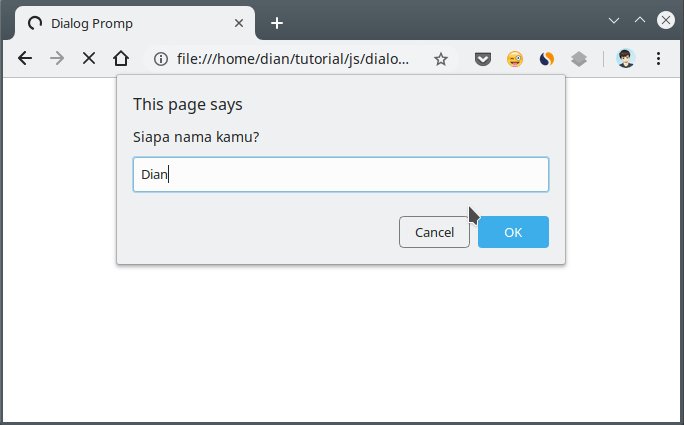
var nama = prompt("Siapa nama kamu?", "");
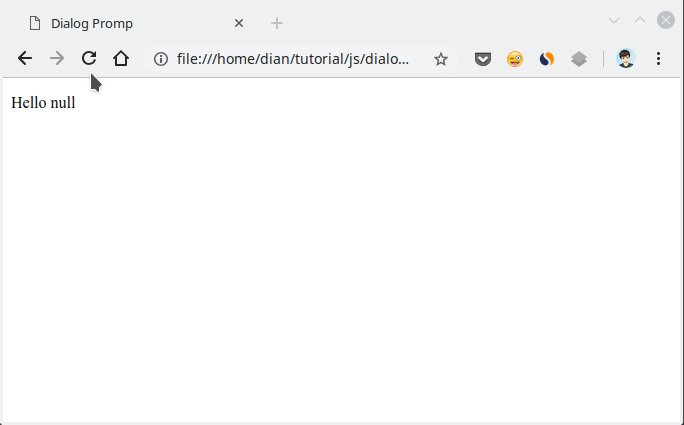
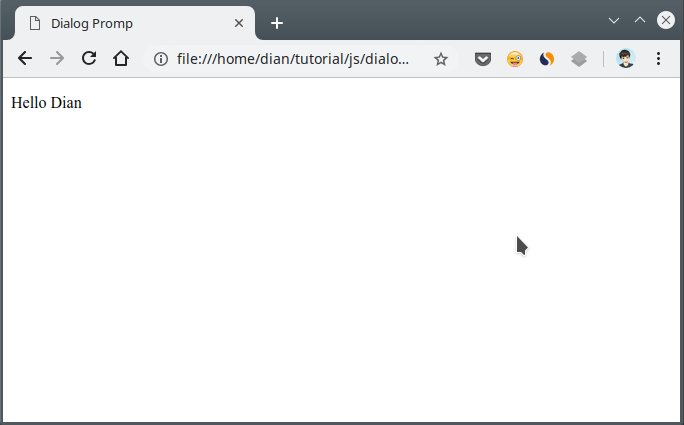
document.write("<p>Hello "+ nama +"</p>");
</script>
</body>
</html>Hasilnya:
 Dialog prompt() memiliki beberapa parameter yang harus diberikan:
Dialog prompt() memiliki beberapa parameter yang harus diberikan:
- Teks yang akan ditampilkan pada form;
- Nilai default untuk field input.
Pada contoh di atas, kita memberikan nilai default-nya berupa string kosong dengan tanda petik "".
Kapan Waktu yang Tepat Menggunakan Alert, Confirm, dan Prompt?
Berdasarkan contoh-contoh di atas, kita bisa mengetahui… Kapan waktu yang tepat untuk menggunakan alert(), confirm(), prompt(),.Saat kita hanya ingin menampilkan informasi saja, maka gunakan alert().
Saat kita ingin jawaban konfirmasi dari pengguna, maka gunakan confirm().
…dan apabila kita ingin mengambil data teks dari pengguna, maka gunakan prompt().
Apa Selanjutnya?
Itulah tiga macam jendela dialog yang ada pada Javascript.Selanjutnya, kita akan banyak menggunakan jendela dialog ini untuk membuat aplikasi.
Karena itu, pahami fungsi ketiga dialog ini.
Pelajari juga tutorial Javascript lainnya di sini

Join the conversation