Cara Pasang Iklan Vertikal Pada Template Median UI v1.6
Apa itu Vertical Ads?
Vertical ads adalah iklan yang berbentuk vertikal dengan ukuran 160x600 yang memanjang ke bawah halaman. Iklan ini cocok di tampilkan pada mode Desktop karena sesuai lebar layar dan mudah di sisipkan di antara postingan atau halaman.
Apa Alasan Memasang Vertical Ads?
Ada banyak alasan mengapa memerlukan iklan vertikal, diantaranya:- Untuk menambah penghasilan Blog, tentunya di Akun Adsense.
- Untuk memanfaatkan ruangan yang kosong agar berfungsi maksimal
- Bisa dimanfaatkan sebagai wadah untuk meletakan link affiliasi bergambar
Berapa Ukuran Iklan Untuk Vertical Ads?
Ukuran yang direkomendasikan adalah 160 x 600. Keputusan untuk merekomendasikan iklan dengan ukuran tersebut bukanlah tanpa alasan. Semuanya melalui survei panjang Pihak Pegembang. Mulai dari pengalaman pribadi dan mengadopsi tampilan situs berita maupun film.
Dimana hampir semua situs berita ternama dan populer selalu menggunakan iklan ukuran 160 x 600 pada tampilan Dekstop di website mereka.
Kalian tidak yakin dan butuh bukti? Coba perhatikan beberapa screenshot dari situs di bawah ini:
1. Tribunnews.com
Semua domain dan subdomain milik Tribunnews selalu menyematkan ikan vertikal dengan ukuran 160 x 600 pada bagian kiri postingan.2. Suara.com
Website Suara.com malah menampilkan 2 iklan vertikal di samping kiri dan kanan. Posisi ini juga banyak dilakukan oleh situs streaming film gratisan.3. Kompas.com
Ini lebih lagi. Jika Tribunnews hanya memasang 1 vertical ads dan suara.com hanya memasang 2 buah vertical ads. Kompas malah memasang 3 buah iklan vertikal pada kiri postingan sebanyak 2 buah dan 1 buah berada pada kanan postingan.Lalu, Lebih Baik Meniru Yang Mana?
Berhubung template Median UI 1.6 yang tidak banyak memiliki ruang kosong, jadi lebih baik meniru tampilan Tribun News saja. Terlepas dari itu, untuk Blogger pemula memasang iklan vertikal terlalu banyak sangat tidak dianjurkan karena bisa mengganggu pengunjung.Cara Membuat Iklan Vertikal Ad di Median UI v1.6
A. Pemasangan Iklan
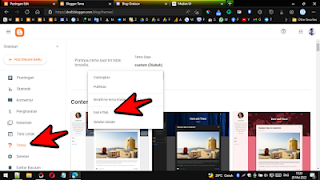
- Buka Dashboard Blogger
- Pilih Tata Letak
- Pilih Tambahkan Gadget
- Salin dan Tempel kode di bawah ini pada bagian kotak Konten
- Keterangan:
- Kode warna biru ganti dengan kata yang diinginkan (misal: iklan, promo, ads, dll)
- Kode warna merah ganti dengan ID akun Adsense kalian
- Kode warna hijau ganti dengan kode Slot iklan Vertikal
- Kemudian Tekan Simpan
<style scoped='' type='text/css'>
.siapngoding-leftSd,.siapngoding-rightSd{position:fixed;top:68px;width:130px;height:600px;z-index:0;transform:translateZ(0)}
.siapngoding-leftSd{left:85px}
.siapngoding-rightSd{right:0}
.close-fixedSd{position:absolute;width:160px;height:600px;line-height:600px;font-size:11px;font-weight:400;top:0px;left:0;text-align:center;background:#f6f6f6;border:1px solid #eee;color:#666;padding:5px 0;cursor:pointer}
@media screen and (max-width:800px){.siapngoding-leftSd,.siapngoding-rightSd{display:none;visibility:hidden;}}
</style>
<div class="siapngoding-leftSd">
<div aria-label="Close Ads" class="close-fixedSd" role="button" tabindex="0" onclick="this.parentElement.style.display="none"">
Advertisement
</div>
<!-- Letakkan kode iklan di sini -->
<ins class="adsbygoogle"
style="display:inline-block;width:160px;height:600px"
data-ad-client="ca-pub-0000000"
data-ad-slot="000000"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
B. Mengubah Layout Pada Template
Dikarenakan sebelumnya Widget ini tidak tersedia pada template, maka kita harus membuat ruang kosong yang nanti akan kita isi dengan Widget Iklan Vertikal tersebut. Caranya simak tutorial di bawahini baik-baik.- Buka Dashboard Blogger
- Pilih Tema
- Pilih Edit HTML
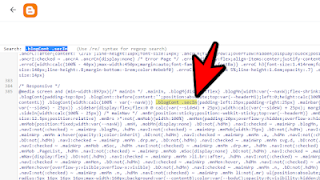
- Kemudian cari kode .blogCont .secIn dengan cara menekan
CTRL + Fpada keyboard dan masukan kata kunci .blogCont .secIn. - Ubah ukuran padding-left kode tersebut yang semula 25px
- Menjadi 180px
- Lalu Simpan Tema
.blogCont .secIn{padding-left:25px;padding-right:25px}
.blogCont .secIn{padding-left:180px;padding-right:25px}








Join the conversation