Blogger Tutorial for Beginners [Updated 2022]
In this post I will share a complete blogger tutorial for beginner bloggers who are learning to blog.
Blogger.com is a service to create a blog for free that is quite easy to use.
In Indonesia, this blogger service is also known as blogspot because the blog address used by blogger.com is blogspot.com
Even though this blogger service is easy to use, beginners who are just learning to blog sometimes still find it difficult and complicated.
Well for that reason there is nothing wrong if I make this blogger tutorial specifically for beginner bloggers.
I hope that the blogger tutorial that I wrote below can provide a little enlightenment for beginner blogger friends who are just learning to blog on Blogger.com.
Why Choose Blogger.com?
Before I proceed to the blogger tutorial, my friend may be wondering:
Why use blogger.com? there are still other options.
Indeed, apart from blogger.com, there are actually many other blogging services that can be used, but most Indonesian bloggers prefer blogger.com.
Here are some reasons:
- Because it's free for sure
- Easy to use, very suitable for beginners
- Quite complete features
- Can be used to make money from blogs
- Safe and Trusted because blogger is one of Google's services
- And others…
Also read: Choose Blogger.com, WordPress.com, or WordPress.org?
Now proceed to the blogger tutorial. Please see below.
Blogger Tutorials for Beginners
If you don't have a blog, then the first thing you need to do is, of course, create a blog on blogger.com
How to create a blog on blogger.com is very easy.
What you need first is a Google account. I'm sure you already have a Google account.
If not, please create a Google account first. How to Read Here.
If the Google account is ready, just follow the steps below:
- First login to https://blogger.com using your Google account.
- After logging in, you need to fill in the profile name used for the blog

- Click "Continue to Blogger"
- Click “New blog” to create a new blog
- Enter the blog title, blog address, and select a blog theme, then click “Create a blog!”
- The blog is ready. To view your blog, just click the "View blog" button.
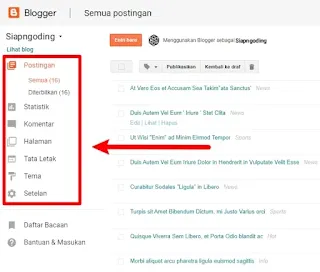
Understanding Menus on Blogger
- Posts
Menu to display a list of all the articles on your blog
- Statistics
Menu to display your blog's statistics such as the number of visitors, the number of page views, the source of visitors, and so on.
- Comment
Menu to display all the comments list that goes to your blog.
- Page
Menu to create and display all the static Pages list on your blog. An explanation of static pages is below.
- Layout
Here is where you set your blog layout and also the place to install blog widgets like popular articles widget, or followers widget.
- Themes (formerly called Templates)
Here is the place to change the template or theme of your blog. In addition, you can also edit your blog template directly on this menu.
- Settings
Place your blog settings. If you want to change the blog title, change the address, or change the blog language, this menu is the place.
In addition to the menus above, there is actually one more menu, it's just that this menu is not displayed by default for Indonesian-language blogs.
To find out what the menu is, please read this post.
How to Post Articles
After you successfully create a blog, the next thing you need to do is start filling your blog with writing or posting articles.
How to post articles on blogger itself can be said to be very easy. It's basically almost the same as writing an email.
If you are used to writing emails, then posting articles on blogger is not a difficult thing to learn.
But if you've never written an email, that means you're really clueless. But don't worry because it's never too late to learn.
Following are the steps:
- First, you have to login to "Blogger"
- If you have logged in, now just click the "New entry" button:
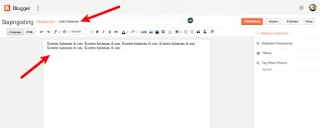
- Next, you will be directed to the article editor page on blogger. Look carefully at the image below and its explanation:
Information :
- Article title
- Contents of the article
- Menus to change text color, font size, upload images and videos, etc.
- Post format. Just choose Compose for beginners
- Post labels. Full explanation
- Date the article was written
- Permanent link.
- The location of my friend when writing the article. not required
- Several other options to choose from
- Button to publish your article
- Button to save article to Draft
- Preview post before publishing
- Click the “Publish” button when the article is finished.
- Now your writing is online and can be read by many people:
How to Create Static Pages
Static pages are basically almost like posts, only they have their own differences and functions.
One simple example of using this page feature is to create pages like About Me, My Contacts, Disclaimer, etc.
Here are some of the basic differences between Posts and Pages:
Post
- Featured on the front page of the blog
- Archived by date of publication
- Have a label, publish date and author
- Devoted to frequently updated content
- Using a permalink URL format like this: https://sipngoding.my.id/2022/02/tutorial-blogger-for-beginner.html
Page
- By default it is not displayed on the front page of the blog
- Not archived by date of publish
- Does not have a label, publish date and author
- Dedicated to infrequently updated content
- Using the permalink URL format like this: http://namablog.blogspot.com/p/nama-page.html
Now to make this page the process is almost no different from posting articles on blogger.
Following are the steps:- Log in to your blog dashboard.
- Click the "Page" menu
- Click the "New page" button
- Now all you have to do is fill in the title and content for your blog's static page.
- If it's finished, then just click the "Publish" button
As already mentioned above, the page on blogger by default is not displayed on the blog
In addition, there are no clickable links that can lead to a static page that has been created.
To display the link to the page, you can use the Page Widget.
Following are the steps:- Go to the "Layout" menu
- Click "Add a Gadget"
- Select the “Page” widget
- Check the static page that you want to display
- If so, then just click "Save"
Now the static page link has appeared on your blog.
How to Install Widget
Widgets or at blogger.com called Gadgets are content on a blog other than articles on a blog. This widget is usually located in the sidebar of the blog.
Widgets in the blog can be installed, removed, and also moved as desired. In addition, this widget is optional, it does not have to be installed on the blog. So my friend can create a blog without installing a widget at all.
The following are the steps to install a widget or gadget in blogger:
- After logging in, go to the "Layout" menu
- So here you can add a widget by clicking "Add a Gadget"

At blogger.com already provided several gadgets that are ready to be installed. Of course, my friend is not required to install everything. Just select the widgets that are really needed.
What widgets need to be installed?
Most beginner bloggers are usually too excessive in installing widgets on blogger. Many think that the more widgets installed on the blog, the cooler the blog will be. In fact, however, the opposite is true.
The fewer widgets installed on the blog, the better. The reason is because if you install too many widgets it will confuse visitors, but it will also make loading the blog longer.
The following are some recommended widgets that should be installed on the blog:- Popular Entries Widget
- Label Widget
- Archive Widget
- Profile Widget
In addition to these widgets, there is one more widget that is quite often used in blogger, namely the HTML/JavaScript widget.
The function of this widget is to add a widget using HTML code as well as JavaScript. Generally used to install third party widgets (widgets not from blogger.com) and also to install advertising banners.
How to Change Blogger Template
One of the cool features in blogger is that we can change the template or appearance of our blog as desired.
At blogger.com, several default templates have been provided to choose from, besides that you can also use third-party templates that are already scattered on the internet.
Well, most likely my friend will prefer to use a third-party template because the templates that have been provided by blogger are generally ugly and too simple.
Then how do I change the template on my blog?
Please take a look below:
1. Searching for Blogger Templates
So, to change the blog template or theme with a third-party template, the first thing you need to do is find a blogger template to download.
There are lots of blogger template providers out there, tens or even hundreds, from free to paid ones.
To search for these template providers, simply search on Google with keywords like this: “Blogger Templates” or “Free Blogger Templates” or “Amazing Blogger Templates” etc.
2. Extract the Template File
The template files that you download later are generally in .zip or .rar formats.
To install it on your blog, you need to extract the file.
After extracting it, there will be a file with an .xml extension, so that's the file that you will install into blogger.
Here are the steps to install the template to the blog:
- Click the "Themes" menu
- Click the menu icon (three dots)
- Click "Restore"
- Click "Upload"
- Select the template file that has been downloaded on your computer
Now please check your blog address to see if the template has been successfully installed or not.
After changing the template, you usually need to rearrange the widgets installed on the blog.
Well that's roughly how to change the template in blogger. It's really really easy. Don't make it complicated.
How to Install a Favicon
One small thing that can be done to make your blog a little cooler is to change the Favicon on your blog.
What is Favicon?
Favicon stands for Favorite Icon, which is an icon image that appears in the address bar of a website. Favicon can also be referred to as a shortcut icon, website icon, URL icon, or bookmark icon.
By default if you create a blog on blogger, your blog will have a favicon in the form of the Blogger logo
So, so that your blog looks more unique, you can replace the favicon with your own favicon.
Here's how:
- First, you have to prepare a square image with a size of no more than 100KB. The image format can be any, .JPG, .PNG, or .ICO.
- If the image is ready, now login to blogger.com > Go to the “Layout” menu > Click “Edit” in the Favicon section:
- Click "Choose File" and select the favicon image that you have created.
- After that, just click the "Save" button.
After you have successfully installed a favicon on your blog, chances are when you check your blog, the favicon is still the blogger logo. This is reasonable because of the influence of the browser cache.
Please friends, you can clear the browser cache to see the favicon changes.
How to Change Blog Title with Logo
Another thing that can be done to make your blog cooler is to replace the blog title with a logo.
Here are the steps on how to replace your blog title with a logo image:
- First, my friend must first create a logo to serve as the title of the blog.
- First login to your blog dashboard.
- After that go to the "Layout" menu
- Click "Edit / Pencil Icon" in the Blog Title section
- Then just follow the instructions as shown in the image below:
- Select the logo image file on your computer
- Select "In addition to title and description"
- Click "Save"
That's roughly how to replace the blog title with a logo image. Very simple and not complicated.
Blogger Tutorial Cover
Maybe this is the only blogger tutorial that I can share in this post.
The next step, my friend, can read my post about SEO Techniques for Bloggers here.
Thank you.
![Tutorial Blogger untuk Pemula [Updated 2022] Tutorial Blogger untuk Pemula [Updated 2022]](https://blogger.googleusercontent.com/img/a/AVvXsEivuF39_L61TEwMCmhJTk6IHIHJdG1jr2zOC1h6dmVHoe8xpDKiFgwi5wXlzTBvFN4ro4NTZVm0ANbq-2sSB16dWjlvh4l5_NRYQ2Lw43Jf6YiphsGD-_L2P8mVOosjjDRYF4ZikvNdhY56iMa1bVeoknDEPeBAaGs8itqdXF2B_lEsKNSX8PyQcXs1=w320-h214-rw)









Join the conversation