4 Cara Menampilkan Output pada Javascript
Output adalah sebuah tampilan program yang biasanya digunakan untuk memperlihatkan hasil akhir.
Output biasanya ditampilkan dalam bentuk teks dengan fungsi print().
Ada 4 cara menampilkan output pada Javascript:
- Menggunakan Fungsi console.log();
- Menggunakan Fungsi alert();
- Menggunakan Fungsi document.write();
- Menggunakan inner.HTML.
1. Menggunakan Fungsi console.log()
Fungsi console.log() adalah fungsi untuk menampilkan teks ke console Javascript.
Contoh penggunaan:
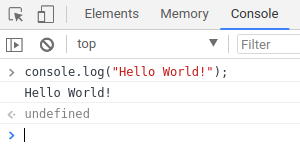
console.log("Hello World!");
Hasilnya.

Fungsi console.log() biasanya digunakan untuk debugging. Karena setiap pesan error di Javascript selalu ditampilkan di dalam Console.
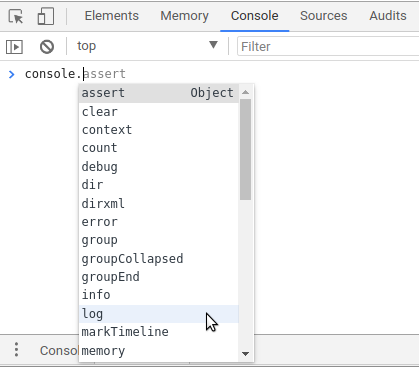
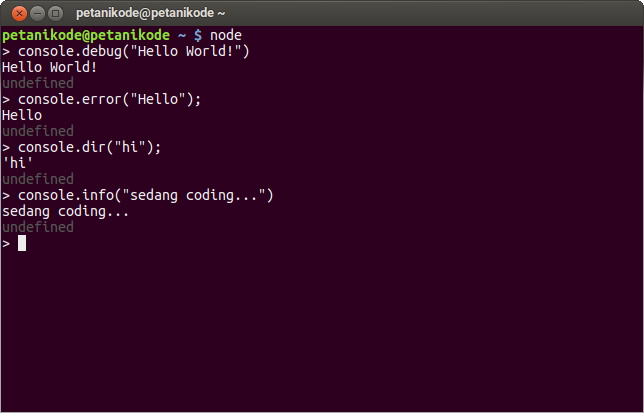
Selain console.log(), terdapat juga beberapa fungsi untuk debugging seperti console.debug(), console.info(), console.error(), console.dir() , dsb.

Fungsi-fungsi console ini juga berlaku pada console Nodejs.

2. Menggunakan Fungsi alert()
Fungsi alert() adalah fungsi untuk menampilkan jendela dialog. Fungsi sebenarnya berada pada objek window.
Secara lengkap bisa ditulis seperti ini:
window.alert("Hello World!");
Bisa juga ditulis alert() saja seperti ini:
alert("Hello World!");
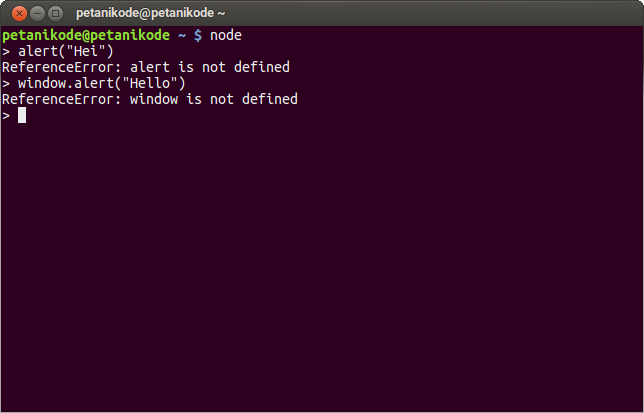
Fungsi alert(), hanya bisa digunakan di dalam browser saja. Sedangkan pada Nodejs fungsi ini tidak ada.

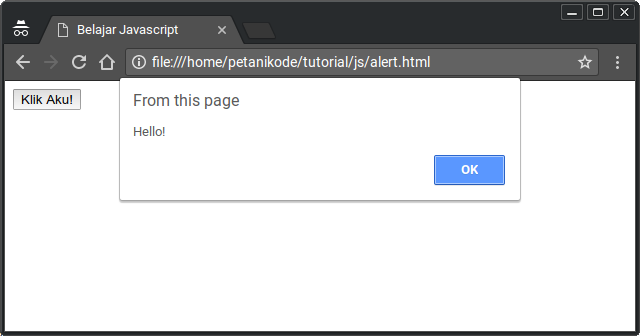
Contoh penggunaan fungsi alert()
<!DOCTYPE html>
<html lang="en">
<head>
<title>Belajar Javascript</title>
<script>
alert("Selamat datang di tutorial belajar Javascript");
function sayHello(){
alert("Hello!");
}
</script>
</head>
<body>
<button onclick="sayHello()">Klik Aku!</button>
</body>
</html>
Hasilnya:

3. Menggunakan Fungsi document.write()
Objek document adalah objek yang mewakili dokumen HTML di dalam Javascript.
Dalam objek document, terdapat fungsi write() untuk menulis sesuatu ke dokumen HTML.
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Belajar Javascript</title>
<script>
document.write("<h1>Hello World!</h1>");
document.write("<hr>");
document.write("<p>Saya sedang belajar Javascript</p>");
document.write("di <b>siapngoding.my.id</b>")
</script>
</head>
<body>
</body>
</html>
Selain fungsi write(), objek document juga menyediakan berbagai macam fungsi untuk manipulasi dokumen HTML.
4. Menggunakan innerHTML
innerHTML adalah sebuah atribut di dalam (objek) elemen HTML yang berisi string HTML.
Dengan innerHTML, kita dapat menampilkan output ke elemen yang lebih spesifik.
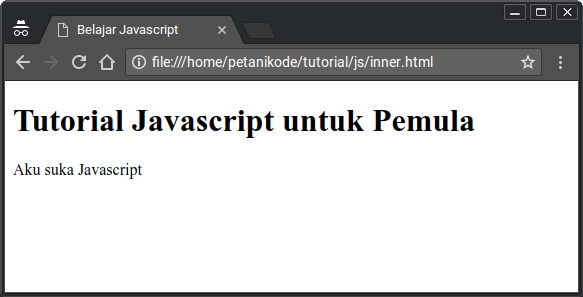
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Belajar Javascript</title>
</head>
<body>
<h1>Tutorial Javascript untuk Pemula</h1>
<div id="hasil-output"></div>
<script>
// membuat objek elemen
var hasil = document.getElementById("hasil-output");
// menampilkan output ke elemen hasil
hasil.innerHTML = "<p>Aku suka Javascript</p>";
</script>
</body>
</html>
Hasilnya:

Akhir Kata…
Bagaimana?
Sudah paham ‘kan perbedaan dari keempat fungsi tersebut. Kalau kita ringkas akan seperti ini:
- Fungsi console.log() untuk menampilkan output ke console Javascript;
- Fungsi alert() untuk menampilkan output ke jendela dialog;
- Fungsi document.write() untuk menulis output ke dokumen HTML;
- Atribut innerHTML untuk menampilkan output ke elemen HTML yang lebih spesifik.
Fungsi yang manakah yang sering kamu gunakan?

Join the conversation