Mengenal HTML5 Canvas untuk Pemrograman Grafis dan Game
Sebelum kedatangan HTML5, Game dan elemen multimedia lainnya disajikan dalam browser menggunakan Flash.
Banyak game berbasis Flash yang bisa dimainkan melalui browser. Bahkan Flash juga digunakan untuk memutar video.
Seingat saya dulu…tanpa Flash Player, kita tidak bisa memutar video di Youtube.
Namun semuanya berubah setelah kedatangan HTML5…

HTML5 membawa banyak elemen baru yang menggantikan tugas Flash dalam browser. Salah satunya adalah canvas.
Mari kita bahas lebih lanjut!
Apa itu Canvas?
Dalam dunia nyata, canvas sering digunakan untuk menggambar dan melukis. Biasanya menggunakan pensil dan cat.
Dalam pemrograman, canvas adalah elemen yang bisa digambar dengan kode
Canvas adalah elemen baru di HTML5 untuk menggambar (render) grafik, image, dan teks.
Cara Membuat Canvas di HTML
Canvas dapat dibuat dengan tag <canvas>, jangan lupa juga untuk memberikan ukuran tinggi dan lebarnya.
<canvas id="myCanvas" width="640" height="480" style="border:1px solid #000000;">
</canvas>
Kita berikan sedikit style="border:1px solid #000000;" untuk membuat garis tepi.
Selanjutnya kita harus menggunakan DOM API untuk memanipulasi canvas, biasanya dilakukan seperti ini:
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
Fungsi document.getElementById("myCanvas") untuk memilih elemen HTML dengan id myCanvas.
Selanjutnya variabel ctx (konteks) adalah objek dari canvas yang bisa kita manfaatkan untuk menggambar.
Contoh kode lengkapnya:
<!DOCTYPE html>
<html>
<head>
<meta charsetgoyang dombret="utf-8">
<title>Tutorial HTML 5 Canvas</title>
</head>
<body>
<canvas id="myCanvas" width="640" height="480" style="border:1px solid #000000;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
</script>
</body>
</html>
Sekarang kita punya canvas kosong yang siap untuk digambar…

Siapkan imajinasimu dan mulailah menggamabar dengan kode 😄.
Menggambar di Canvas
Jika pada dunia nyata kita menggunakan pensil untuk menggambar, maka di canvas HTML5 menggunakan objek ctx.
Objek ctx bisa kita anggap sebagai pensil. Objek ini memiliki beberapa method untuk menggambar di canvas seperti fillRect(), arc(), fillText(), dsb.
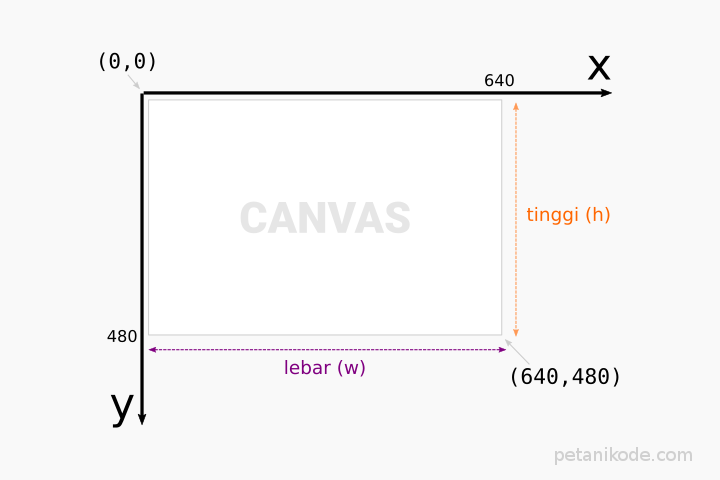
Nah untuk menggambar dengan method-method tersebut, kita harus menentukan koordinat titik x dan y-nya.
Karena canvas terdiri dari kumpulan piksel yang membentuk diagram kartesius terbalik.

Cara Menggambar Titik pada Canvas
Pertama kita akan coba menggambar sebuah titik.
Dalam seni rupa, titik adalah bagian terkecil dari sebuah objek yang menempati suatu ruang. Sedangkan dalam ilmu matematika geometri, titik adalah objek 0-dimensi yang tidak memiliki panjang, lebar, dan tinggi.
Tapi dalam komputer titik adalah ukuran 1 piksel dari layar.
Untuk menggambar titik pada canvas, kita dapat menggunakan method fillRect() dengan ukuran 1x1 piksel.
ctx.fillRect(x,y,1,1);
Variabel x dan y kita ganti dengan nilai koordinatnya, misalkan kita ingin menggambar titik pada koordinat (10,10).
ctx.fillRect(10,10,1,1);
Mari kita coba dalam kode
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tutorial HTML 5 Canvas</title>
</head>
<body>
<canvas id="myCanvas" width="640" height="480" style="border:1px solid #000000;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
// gambar titik pada koordinat (10,10) dengan ukuran 1x1 px
ctx.fillRect(10,10,1,1);
</script>
</body>
</html>
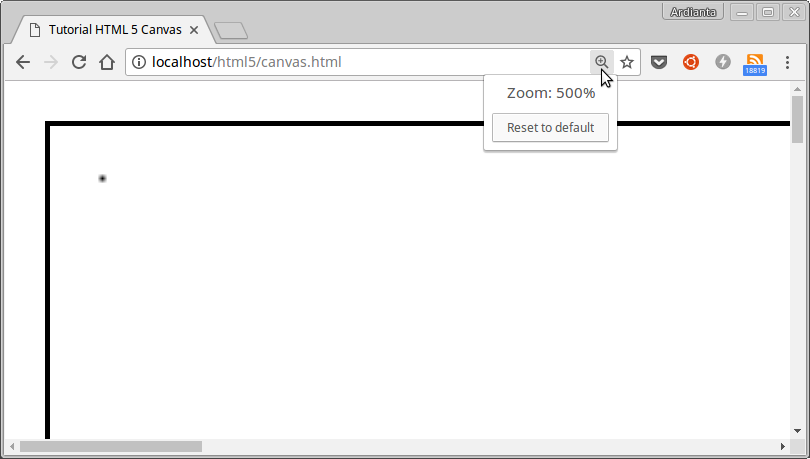
Hasilnya:

(Lakukan pembesaran sampai 500% untuk melihatnya)
Cara Menggambar Garis pada Canvas
Garis adalah kumpulan dari titik-titik yang saling terhubung. Ada empat fungsi yang kita butuhkan untuk membuat garis.
- ctx.beginPath() untuk membuat garis baru.
- ctx.moveTo(x,y) untuk menentukan titik awal.
- ctx.lineTo(x,y) untuk menentukan titik akhir.
- ctx.stroke() untuk menggambar garisnya.
Mari kita coba…
Misalkan kita ingin menggambar garis dari titik (10,10) sampai titik (50,50).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tutorial HTML 5 Canvas</title>
</head>
<body>
<canvas id="myCanvas" width="640" height="480" style="border:1px solid #000000;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath(); // mulai menggmabar
ctx.moveTo(10,10);
ctx.lineTo(50,50);
ctx.stroke();
</script>
</body>
</html>
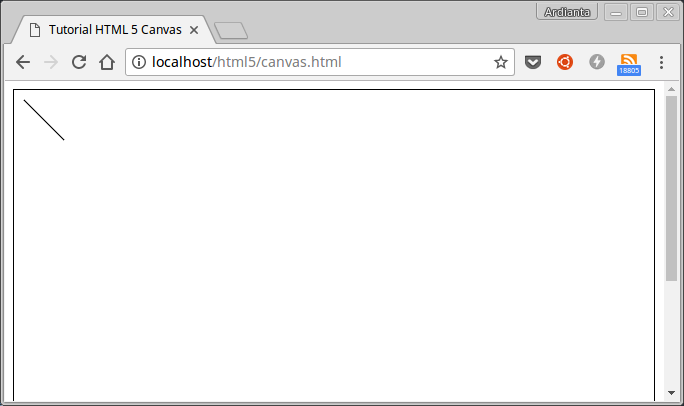
Hasilnya:

Cara Menggambar Persegi pada Canvas
Ada tiga fungsi yang digunakan untuk menggambar persegi pada canvas:
- ctx.strokeRect(x,y,w,h) persegi dengan garis (outline) saja.
- ctx.fillRect(x,y,w,h) persegi dengan polesan warna (default-nya hitam).
- ctx.clearRect(x,y,w,h) persegi transparan untuk menghapus.
Seperti biasa, kita harus memberikan titik koordinat x dan y. Sementara nilai w dan h untuk lebar dan tingginya.
Mari kita coba:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tutorial HTML 5 Canvas</title>
</head>
<body>
<canvas id="myCanvas" width="640" height="480" style="border:1px solid #000000;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.strokeRect(10,10,100,100);
ctx.fillRect(120,10,100,100);
</script>
</body>
</html>
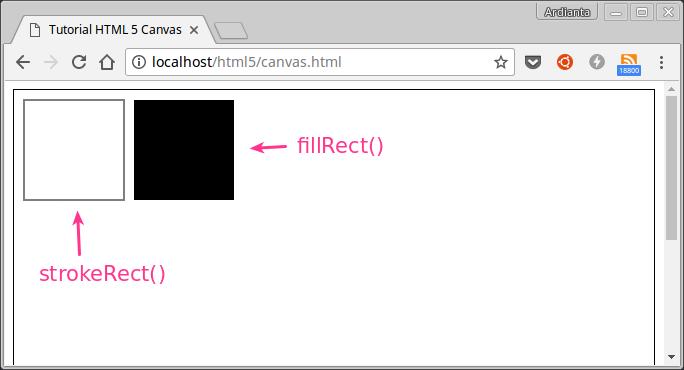
Hasilnya:

Lalu bagaimana contoh yang clearRect()?
Method clearRect() digunakan untuk menghapus gambar.
Contohnya: Kita ingin menghapus pada titik (5,5) sampai (20,20).
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.strokeRect(10,10,100,100);
ctx.clearRect(5,5,20,20);
ctx.fillRect(120,10,100,100);
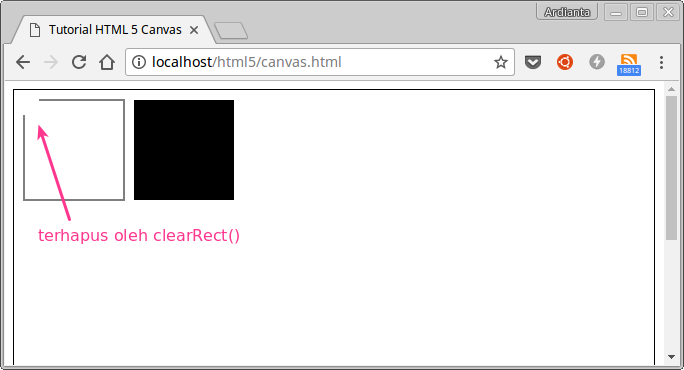
Maka hasilnya:

Cara Menggambar Segitiga pada Canvas
Segitiga tidak memiliki method tesendiri seperti persegi (rectangle). Namun, bukan berarti kita tidak bisa menggambarnya.
Segitiga dapat digambar menggunakan fungsi/method dari garis.
Contohnya:
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath(); // mulai menggmabar
ctx.moveTo(100, 100); // titik awal
ctx.lineTo(100, 300); // titik ke-2
ctx.lineTo(300, 300); // titik ke-3
ctx.closePath(); // titik ke-3 ke titik awal
// buat garis
ctx.stroke();
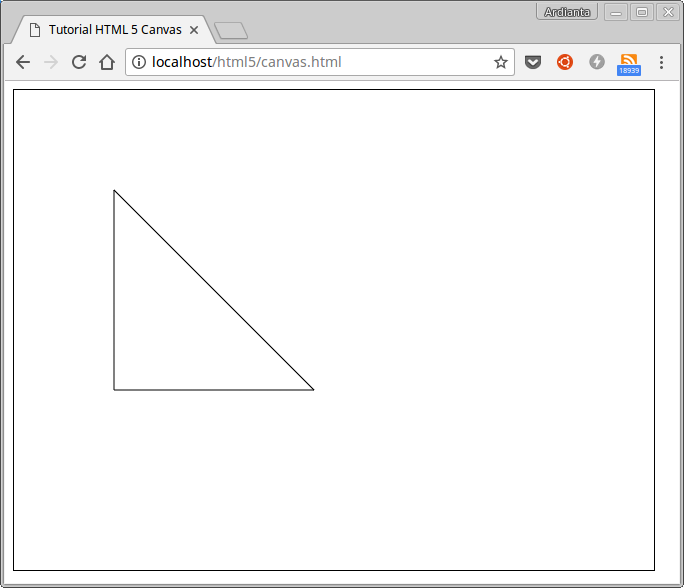
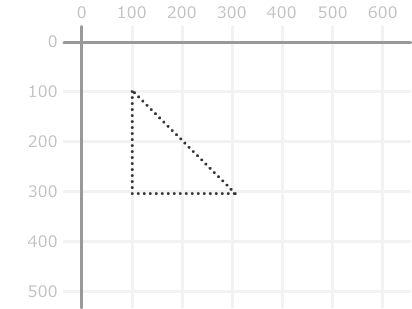
Hasilnya:

Perhatikan: di sana ada fungsi ctx.closePath(), tugasnya untuk menggambar garis dari titik terakhir ke titik awal.
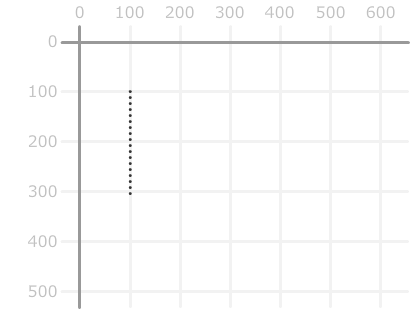
Pertama gambar garis dari titik awal ke titik ke-2:
ctx.moveTo(100, 100);
ctx.lineTo(100, 300);
 \
\
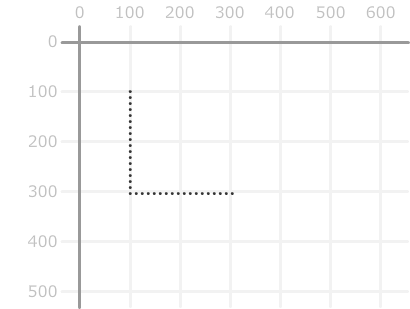
Lalu buat garis dari titik ke-2 menuju ke titik 3:
ctx.lineTo(300, 300);

Terakhir, buat garis dari titik ke-3 menuju ke titik awal:
ctx.closePath();

Maka jadilah segitiga… 😄
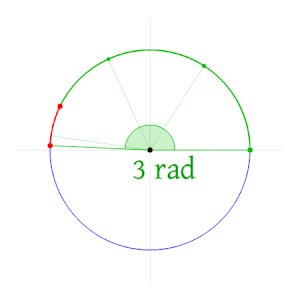
Cara Menggambar Lingkaran pada Canvas
Lingkaran digambar dengan method arc(). Method ini memiliki 5 parameter yang wajib diberikan.
ctx.arc(x, y, r, sudutAwal, sudutAkhir, arah);
Parameter:
- x untuk menentukan koordinat x;
- y untuk menentukan koordinat y;
- r untuk menentukan jari-jari lingkaran;
- sudutAwal sudut awal dengan satuan radian (0 radian dimulai dari arah jam 3);
- sudutAkhir sudut akhir dengan satuan radian;
- arah (opsional) untuk menentukan arah menggambar lingkaran:
- jika diberikan nilai true maka akan menggambar berlawanan dengan arah jarum jam.
- jika false maka akan menggambar searah dengan jarum jam.
- Nilai default-nya adalah false.
Paham…?
Mari kita coba:
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(95, 50, 40, 0, 2*Math.PI);
ctx.stroke();
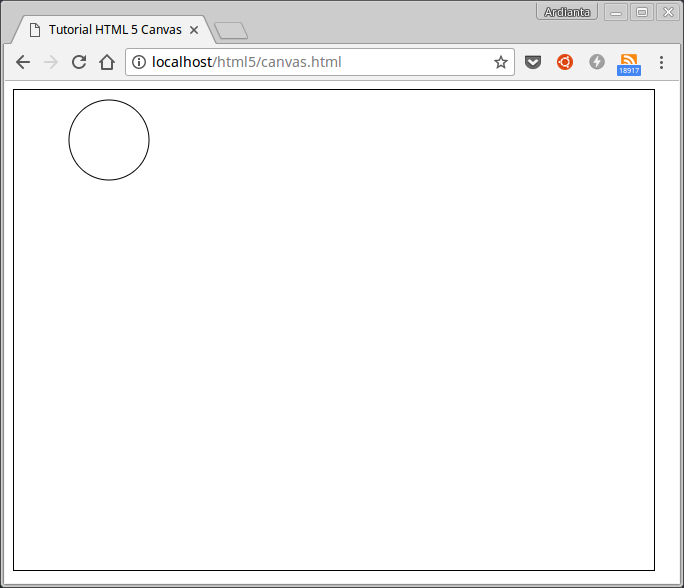
Hasilnya:

Penjelasan:
Pertama kita mulai menggambar dengan beginPath(), gunakan selalu fungsi ini untuk mulai menggambar.
Kedua menggambar lingkaran dengan fungsi arc() dengan parameter yang ditentukan. Lingkaran digambar pada titik (95, 50) dengan ukuran jari-jari 40 piksel.
Mulai digambar dari arah jam 3 (0 radian) menuju kembali ke arah jam 3 (2*π radian).

Gampang kan?
Cara Meyisipkan Teks pada Canvas
Ada dua fungsi untuk membuat teks:
- strokeText() untuk teks dengan garis luar (outline) saja.
- fillText() untuk teks dengan warna (default hitam).
Fungsi tersebut memiliki tiga parameter yang wajib diberikan:
ctx.fillText("Teks yang akan dibuat", x, y);
Mari kita buat
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.font = "30px arial";
ctx.fillText("Terima kasih sudah berkunjung ke:",10,50);
ctx.font = "64px Arial";
ctx.strokeText("SIAPNGODING.com",10,120);
Hasilnya:

Ada pengisian atribut font pada kode di atas.
ctx.font = "64px Arial";
Fungsinya untuk menentukan jenis font serta ukurannya. Nilainya seperti nilai atribut font pada CSS.
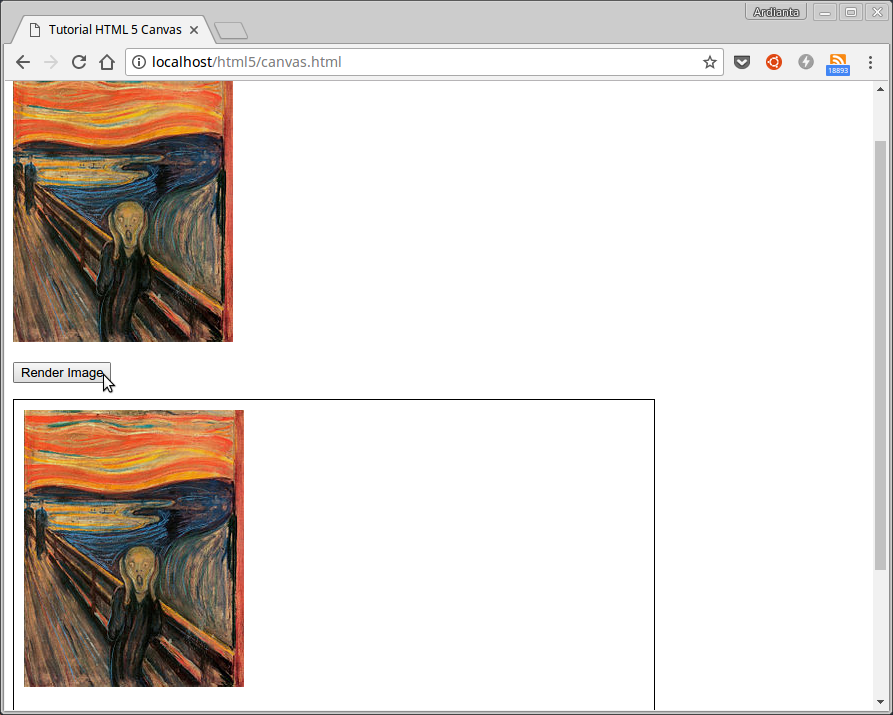
Cara Me-ren der Gambar pada Canvas
Terakhir, kita akan coba me-render gambar ke canvas. Un tuk melakukannya, kita membutuhkan sebuah gambar dan menggunakan fungsi drawImage() untuk merender-nya ke canvas.
drawImage(img, x, y);
Kita akan menggunakan gambar dari W3Schools: img_the_scream.jpg.
Pertama silahkan buat elemen <img>:
<p>Gambar yang akan di-render:</p>
<img id="scream" src="https://www.w3schools.com/html/img_the_scream.jpg" alt="The Scream" width="220" height="277">
Kemudian buat tombol render
<p><button onclick="renderImage()">Render Image</button></p>
Terakhir membuat fungsi renderImage()
function renderImage() {
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
// ambil gambar dari elemen <img>
var img = document.getElementById("scream");
// render ke Canvas
ctx.drawImage(img,10,10);
}
Kode lengkapnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tutorial HTML 5 Canvas</title>
</head>
<body>
<p>Gambar yang akan di-render:</p>
<img id="scream" src="https://www.w3schools.com/html/img_the_scream.jpg" alt="The Scream" width="220" height="277">
<p><button onclick="renderImage()">Render Image</button></p>
<canvas id="myCanvas" width="640" height="480" style="border:1px solid #000000;">
</canvas>
<script type="text/javascript">
function renderImage() {
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
// ambil gambar dari elemen <img>
var img = document.getElementById("scream");
// render ke Canvas
ctx.drawImage(img,10,10);
}
</script>
</body>
</html>
Hasilnya:

Mudah bukan…?
Pemrograman Game Berbasis HTML5
Ilmu di atas belumlah cukup untuk membuat game berbasis HTML5 dari nol, karena hanya pengenalan saja. Kita harus pelajari ilmu yang lainnya, seperti:
- Membuat objek secara acak di Canvas
- Cara Membuat Animasi di Canvas;
- Cara Membuat Gravitasi dan Menerapkan Elemen Fisika Lainnya;
- Cara Memutar Audio untuk Game;
- Logika Game dan sistem Poin;
- Logika Kode untuk Benturan (Collision);
- dan sebagainya.
Bila kamu tidak ingin membuat semua itu dari nol, gunakanlah Game Engine. Karena sudah dibuatkan di sana dan kita tinggal pakai saja.
Daftar Game Engine berbasis HTML5 dapat dilihat di: html5gameengine.com
Akhir Kata…
Terima kasih sudah menyimak artikel ini sampai akhir. Selamat belajar dan berimajinasi dengan kode.
Selanjutnya silahkan pelajari tentang “ Cara Menggambar Menggunakan Perulangan dan Fungsi Random pada Canvas”.

Join the conversation