Menampilkan Data Daerah Indonesia PHP MySQLi Ajax
Selamat datang kembali di tutorial PHP siapngoding.my.id.
Pada saat kita sedang mengerjakan sebuah aplikasi atau sistem informasi, terkadang ada permintaan atau kebutuhan untuk menampilkan data-data nama daerah di indonesia.
Tentu akan sangat sulit dan menyita waktu banyak jika kita harus meriset dan mendata semua data wilayah di indonesia secara satu per satu. mulai dari data provinsi, kemudian masuk ke data kabupatan/kota, kecamatan, sampai desa.
Untuk mengatasi permasalah ini, sebenarnya sudah banyak developer di luar sana yang membuat dan membagikan database daerah di indonesia secara gratis.
Sehingga kita bisa langsung gunakan dengan cara menerapkan langsung ke project kita.
Database daerah atau wilayah yang akan kita gunakan pada tutorial ini akan kita ambil dari github pak Cahya CDN.
Menampilkan Data Daerah Indonesia PHP MySQLi Ajax
Pada tutorial ini kita akan belajar tentang cara menampilkan data-data daerah di indonesia dalam bentuk elemen select option (dropdown).
Kita akan menampilkan data daerah yang dipilih menggunakan PHP, MySQLi dan ajax, Sehingga data daerah akan tampil secara otomatis tanpa reload, data daerah yang tampil pun akan tampil sesuai dengan susunan nya masing-masing.
Misalnya kita memilih provinsi “Aceh”, maka akan muncul pilihan kabupaten/kota yang ada pada provinsi “Aceh”.
Selanjutnya jika dipilih salah satu dari pilihan kabupaten/kota tersebut, maka secara otomatis akan tampil data-data kecamatan dari kabupaten/kota yang dipilih. Begitu terus selajutnya sampai data desa
Langsung saja kita masuk ke cara Menampilkan Data Daerah Indonesia PHP MySQLi Ajax tanpa reload.
Menampilkan Data Daerah Indonesia Dengan PHP, MySQLi & Ajax
Yang akan kita lakukan pertama kali adalah mempersiapkan database dan table yang menyimpan data-data daerah indonesia.
Mempersiapkan Database Dan Table Daerah
Silahkan teman-teman bisa download langsung database data daerah/wilayah nya di github pak cahya CDN.
https://github.com/cahyadsn/wilayah/blob/master/wilayah_2020.sql
Setelah di download, silahkan buat database baru. pada tutorial ini saya membuat database baru dengan nama “tutorial_daerah“.
Selanjutnya import file wilayah_2020.sql yang sudah didownload tadi ke database “tutorial_daerah“.
Setelah database diimport, maka akan seperti gambar berikut.
 |
| Database Wilayah Indonesia |
Seperti yang terlihat pada gambar di atas, format pada kolom kode meliputi data kode provinsi, kode kabupaten, kode kecamatan, dan kode desa.
Untuk memahami struktur dari kode data daerah/wilayah di atas, kode terdiri dari 4 bagian, yang dipisahkan oleh titik ( . ).
- bagian pertama : kode provinsi
- bagian dua : kode kabupaten
- bagian tiga : kode kecamatan
- bagian empat : kode desa
Sampai di sini proses persiapan database dan table telah selesai.
Menampilkan Data Daerah / Wilayah
Setelah selesai mempersiapkan database dan table, selanjutnya kita masuk ke tahap cara menampilkaan data daerah atau wilayah tersebut secara terstruktur.
Mulai dari menampilkan data provinsi, setelah data provinsi dipilih, maka tampil kabupaten yang ada pada provinsi tersebut. begitu juga dengan kecamatan sampai data desa.
Karena kita akan bermain-main dengan database, maka kita harus membuat koneksi database nya terlebih dulu.
Koneksi databasenya akan kita buat pada file koneksi.php, jadi sekarang silahkan buat file php baru dengan nama koneksi.php.
koneksi.php
<?php
$koneksi = mysqli_connect('localhost','root','','tutorial_daerah');
?>
Silahkan teman-teman sesuaikan dengan koneksi database mysql teman-teman.
Selanjutnya buat file baru lagi dengan nama index.php
Pada file index.php ini kita akan menampilkan data daerahnya, lengkap dengan script ajax nya juga kita buat pada file ini.
index.php
<!DOCTYPE html>
<html>
<head>
<title>Menampilkan Data Daerah - www.siapngoding.my.id</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<?php
include 'koneksi.php';
?>
<style type="text/css">
body{
font-family: "Roboto";
}
</style>
<h2>Data Daerah Indonesia Dengan PHP, MySQLi & Ajax <br> <a href="https://www.siapngoding.my.id/menampilkan-data-daerah-indonesia-php-mysqli-ajax">www.siapngoding.my.id</a></h2>
<select id="form_prov">
<option value="">Pilih Provinsi</option>
<?php
$daerah = mysqli_query($koneksi,"SELECT kode,nama FROM wilayah_2020 WHERE CHAR_LENGTH(kode)=2 ORDER BY nama");
while($d = mysqli_fetch_array($daerah)){
?>
<option value="<?php echo $d['kode']; ?>"><?php echo $d['nama']; ?></option>
<?php
}
?>
</select>
<select id="form_kab"></select>
<select id="form_kec"></select>
<select id="form_des"></select>
<script type="text/javascript">
$(document).ready(function(){
// sembunyikan form kabupaten, kecamatan dan desa
$("#form_kab").hide();
$("#form_kec").hide();
$("#form_des").hide();
// ambil data kabupaten ketika data memilih provinsi
$('body').on("change","#form_prov",function(){
var id = $(this).val();
var data = "id="+id+"&data=kabupaten";
$.ajax({
type: 'POST',
url: "get_daerah.php",
data: data,
success: function(hasil) {
$("#form_kab").html(hasil);
$("#form_kab").show();
$("#form_kec").hide();
$("#form_des").hide();
}
});
});
// ambil data kecamatan/kota ketika data memilih kabupaten
$('body').on("change","#form_kab",function(){
var id = $(this).val();
var data = "id="+id+"&data=kecamatan";
$.ajax({
type: 'POST',
url: "get_daerah.php",
data: data,
success: function(hasil) {
$("#form_kec").html(hasil);
$("#form_kec").show();
$("#form_des").hide();
}
});
});
// ambil data desa ketika data memilih kecamatan/kota
$('body').on("change","#form_kec",function(){
var id = $(this).val();
var data = "id="+id+"&data=desa";
$.ajax({
type: 'POST',
url: "get_daerah.php",
data: data,
success: function(hasil) {
$("#form_des").html(hasil);
$("#form_des").show();
}
});
});
});
</script>
</body>
</html>
Perhatikan pada file index.php di atas, karena kita akan menggunakan ajax jquery, maka kita harus menghubungkan file ini dengan jquery.js terlebih dahulu.
Adapun penghubungan dengan jquery.js ini saya menggunakan link CDN, supaya lebih cepat saja. jadi tidak perlu download lagi.
Silahkan jika teman-teman ingin mendownloadnya dan menggunakan nya dengan cara yang sudah pernah dijelaskan sebelumnya.
Selanjutnya kita tampilkan data provinsi dalam bentuk form select option (dropdown).
<select id="form_prov">
<option value="">Pilih Provinsi</option>
<?php
$daerah = mysqli_query($koneksi,"SELECT kode,nama FROM wilayah_2020 WHERE CHAR_LENGTH(kode)=2 ORDER BY nama");
while($d = mysqli_fetch_array($daerah)){
?>
<option value="<?php echo $d['kode']; ?>"><?php echo $d['nama']; ?></option>
<?php
}
?>
</select>
Perhatikan query di atas. Untuk mengambil data provinsi, kita bisa mengakali dengan WHERE CHART_LENGTH(kode) = 2 yang artinya memilih data kode yang hanya memiliki 2 digit karakter.
SELECT kode,nama FROM wilayah_2020 WHERE CHAR_LENGTH(kode)=2 ORDER BY nama
Kemudian ada 3 buah form select option yang kita sediakan untuk tempat menampilkan data kabupaten, kecamatan dan desa.
Yang masing-masing form sudah kita beri id masing-masing.
<select id="form_kab"></select>
<select id="form_kec"></select>
<select id="form_des"></select>
Kemudian buat file baru lagi dengan nama get_daerah.php. Sesuai dengan perintah ajax yang kita buat di file index.php, semua proses ajax nya memanggil file get_daerah.php, karena memang kita buat pada file ini.
get_daerah.php
<?php
include 'koneksi.php';
$data = $_POST['data'];
$id = $_POST['id'];
$n=strlen($id);
$m=($n==2?5:($n==5?8:13));
// $wil=($n==2?'Kota/Kab':($n==5?'Kecamatan':'Desa/Kelurahan'));
?>
<?php
if($data == "kabupaten"){
?>
Kabupaten/Kota
<select id="form_kab">
<option value="">Pilih Kabupaten/Kota</option>
<?php
$daerah = mysqli_query($koneksi,"SELECT kode,nama FROM wilayah_2020 WHERE LEFT(kode,'$n')='$id' AND CHAR_LENGTH(kode)=$m ORDER BY nama");
while($d = mysqli_fetch_array($daerah)){
?>
<option value="<?php echo $d['kode']; ?>"><?php echo $d['nama']; ?></option>
<?php
}
?>
</select>
<?php
}else if($data == "kecamatan"){
?>
<select id="form_kec">
<option value="">Pilih Kecamatan</option>
<?php
$daerah = mysqli_query($koneksi,"SELECT kode,nama FROM wilayah_2020 WHERE LEFT(kode,'$n')='$id' AND CHAR_LENGTH(kode)=$m ORDER BY nama");
while($d = mysqli_fetch_array($daerah)){
?>
<option value="<?php echo $d['kode']; ?>"><?php echo $d['nama']; ?></option>
<?php
}
?>
</select>
<?php
}else if($data == "desa"){
?>
<select id="form_kel">
<option value="">Pilih Desa</option>
<?php
$daerah =mysqli_query($koneksi,"SELECT kode,nama FROM wilayah_2020 WHERE LEFT(kode,'$n')='$id' AND CHAR_LENGTH(kode)=$m ORDER BY nama");
while($d = mysqli_fetch_array($daerah)){
?>
<option value="<?php echo $d['kode']; ?>"><?php echo $d['nama']; ?></option>
<?php
}
?>
</select>
<?php
}
?>
Selanjutnya kita coba jalankan pada browser. untuk melihat hasilnya.
localhost/tutorial_daerah/
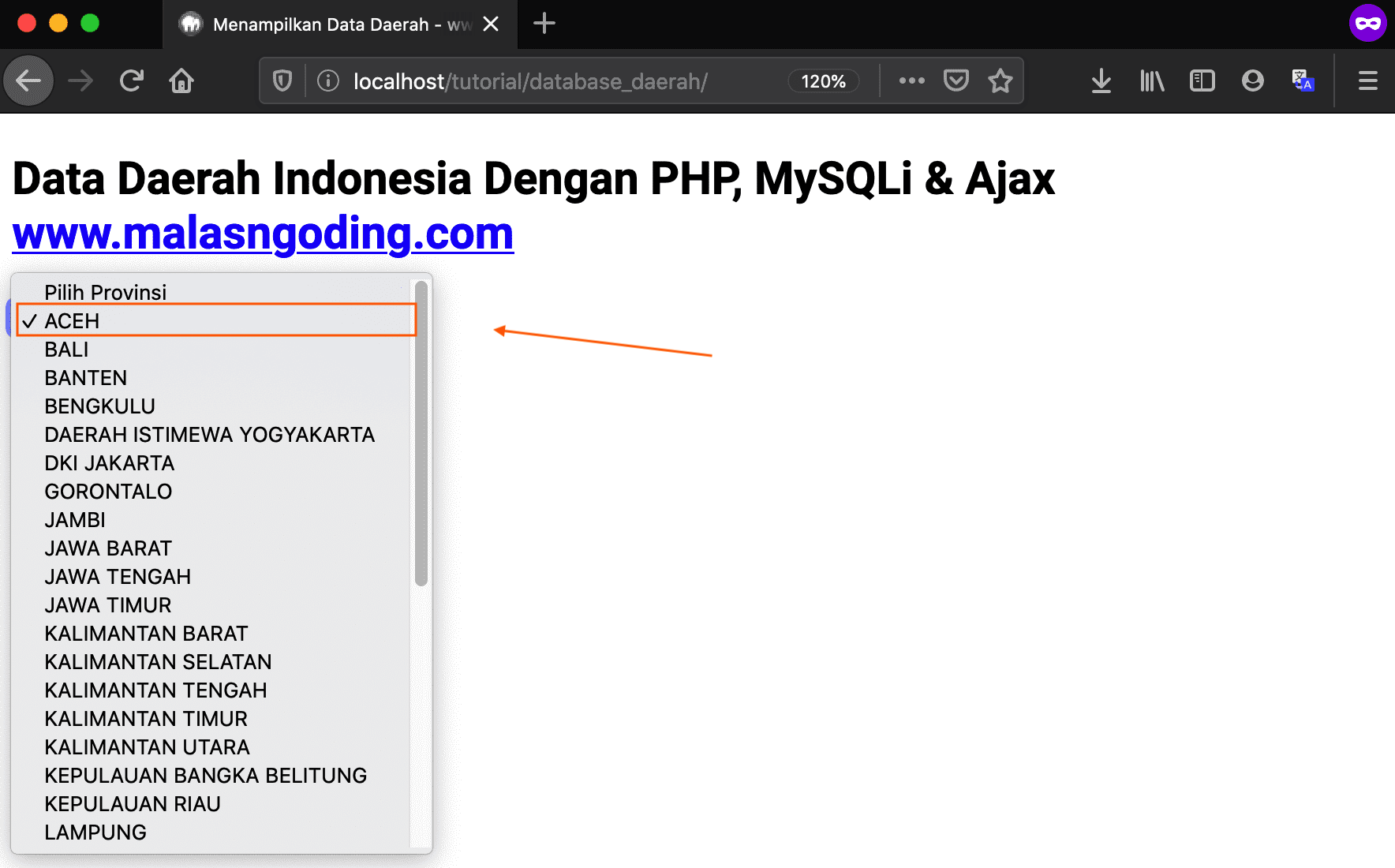
Maka akan muncul pilihan data provinsi.
 |
| Menampilkan Data Provinsi |
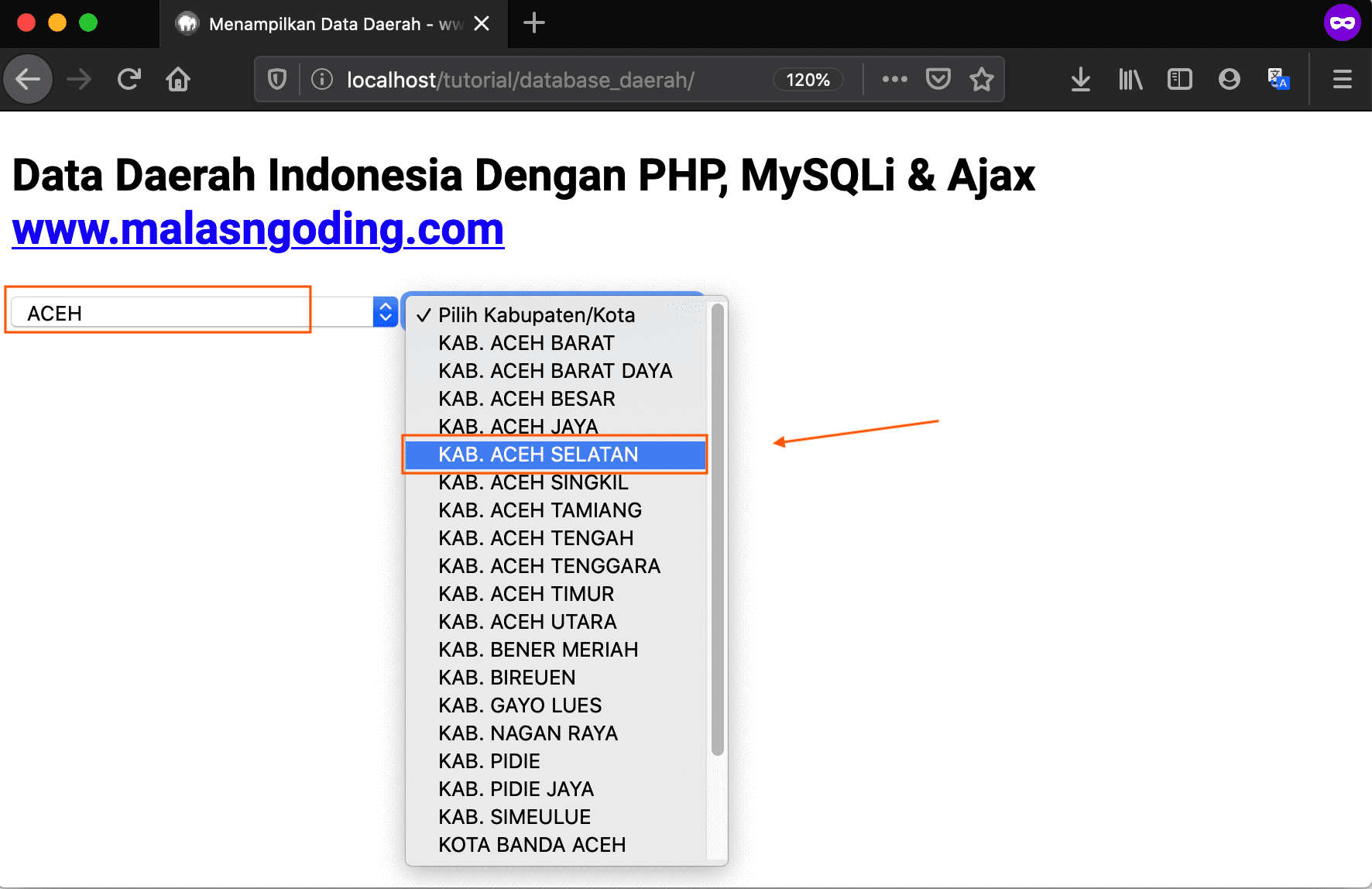
Pada saat data provinsi dipilih, maka akan tampil data kabupaten sesuai dengan provinsi yang dipilih.
 |
| Menampilkan Data Kabupaten |
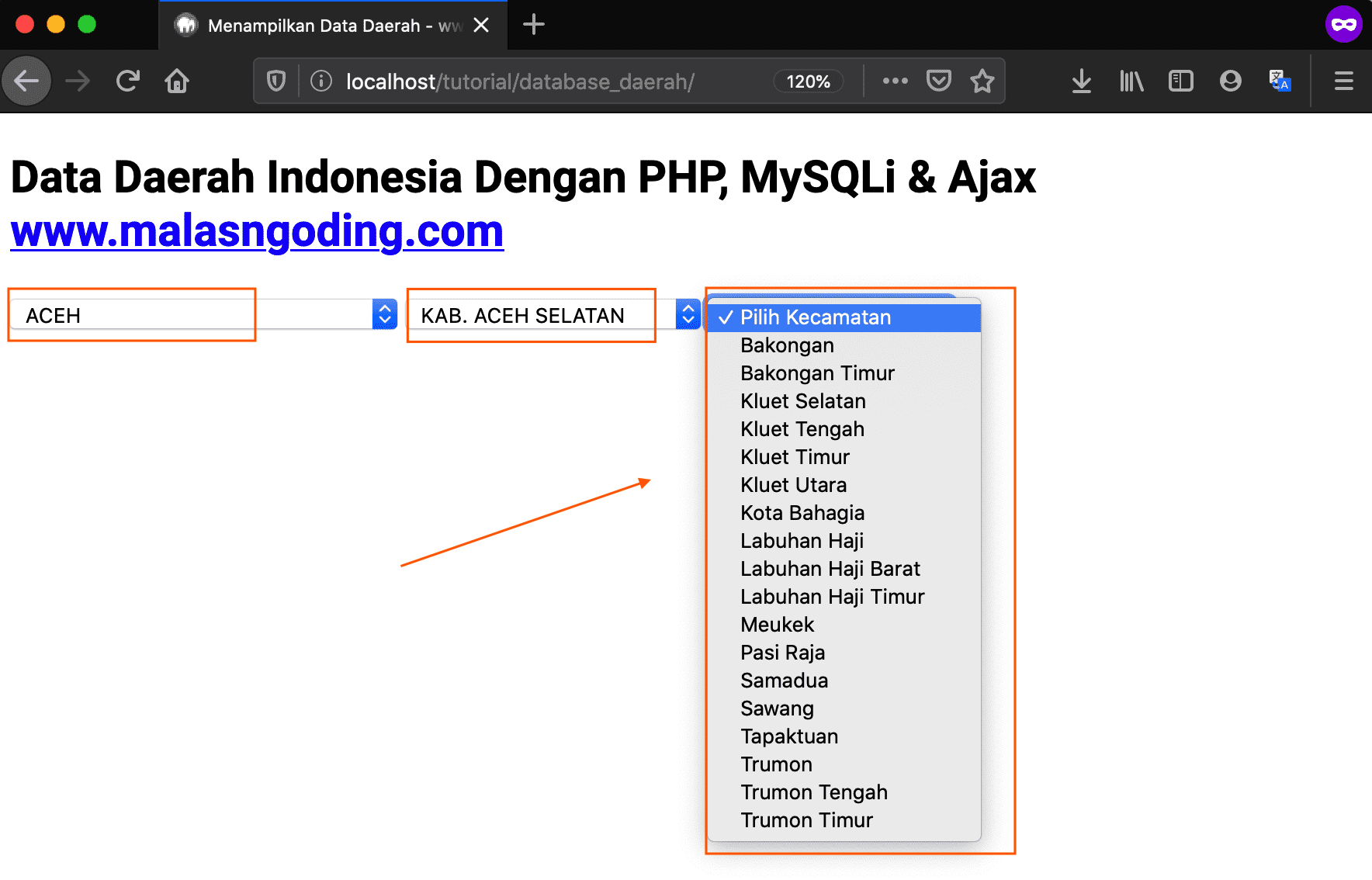
Setelah memilih data kabupaten, maka akan tampil data kecamatan. Sesuai dengan data kabupaten yang dipilih.
 |
| Menampilkan Data Kecamatan |
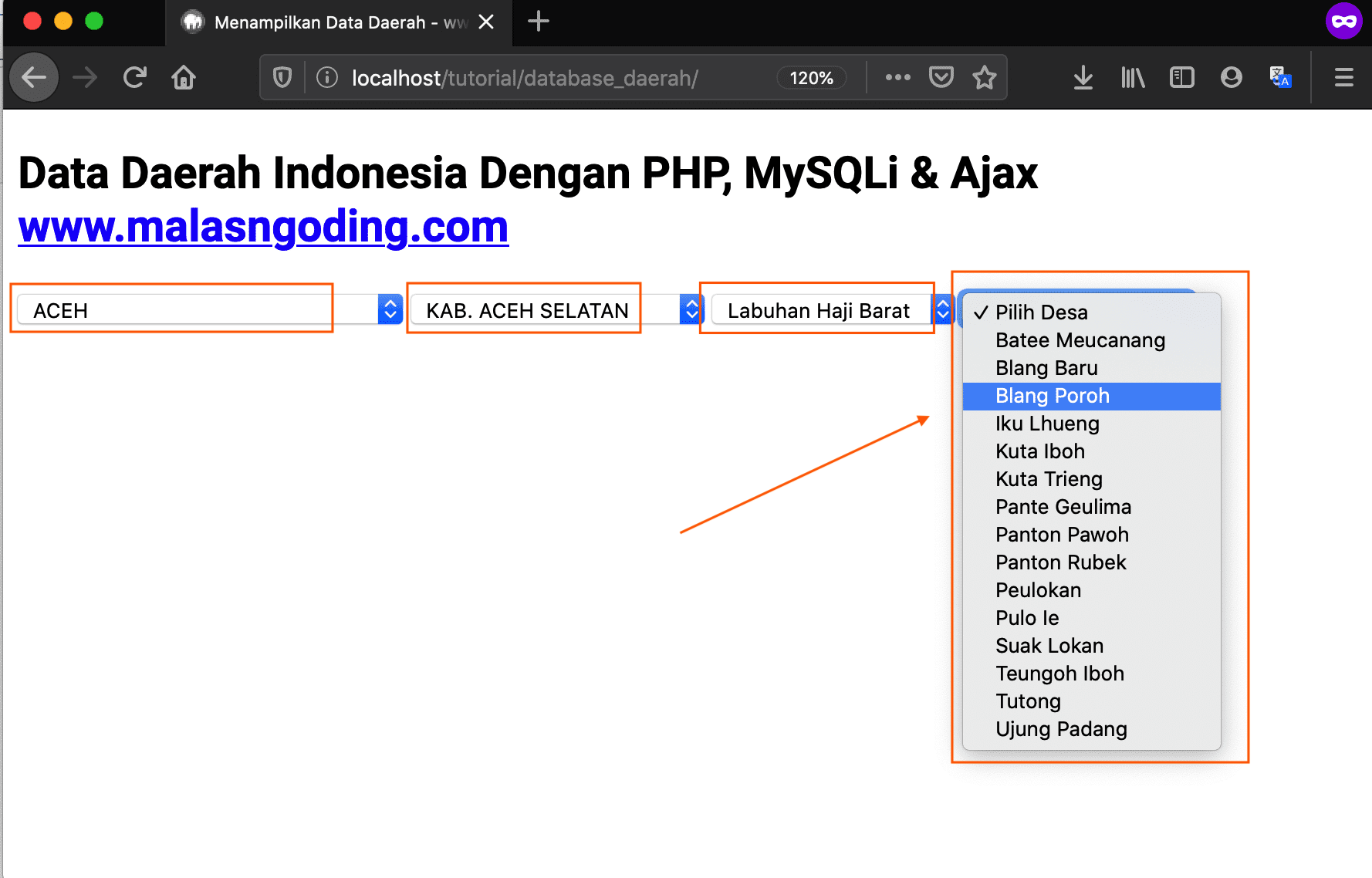
Setelah memilih data kecamatan, maka akan muncul data desa.
 |
| Menampilkan Data Desa |
Sampai di sini semua pilihan telah dipillih, dan data telah berhasil tampil dengan baik sesuai dengan urutan nya masing-masing.
 |
| Menampilkan Data Desa |
Seperti yang terlihat pada gambar contoh di atas, semua proses telah selesai dan telah berjalan sesuai dengan harapan.
Untuk sumber database dan source code dari tutorial ini bisa teman-teman download pada link berikut.
Sumber Database Daerah :
https://github.com/cahyadsn/wilayah
Download Source Code :
https://github.com/siapngoding/database-daerah-indonesia
Terima kasih, semoga bermanfaat.
Incoming Search Terms:- cara menambah database daerah ke form
- ajax menampilkan data otomatis if(else
- ajax menampilkan data proses php
- ajax untuk mengambil data di database
- Api daerah Indonesia php
- cara jalankan emulator pc apk inventor
- cara menampilkan pilihan daerah pada form
- cara mendapatkan kode pos dengan api php
- data daerah pada form php
- drop down wilayah Indonesia

Join the conversation