Membuat Jajar Genjang Dengan CSS
Halo temanku, Selamat datang kembali di tutorial css di siapngoding.my.id. Pada tutorial CSS3 ini, kita akan membahas tentang cara membuat bentuk jajar genjang menggunakan CSS3.
Membuat Bentuk Jajar Genjang Dengan CSS3
Seperti yang sudah teman-teman pelajari pada tutorial css3 sebelumnya, CSS memiliki kemampuan untuk merubah bentuk dari suatu elemen. dengan berbagai macam bentuk yang kita inginkan. termasuk bentuk jajar genjang.
Untuk membuat bentuk jajar genjang, kita bisa menggunakan perintah skew() pada property transform css3.
Bentuk jajar genjang yang akan kita buat berasal dari bentuk kotak atau persegi. yang kemudian kita berikan perintah skew() untuk memiringkan nya.
Membuat Bentuk Jajar Genjang Dengan CSS3 Menggunakan Skew()
Skew() berguna untuk memiringkan suatu elemen. ada berbagai kemiringan yang bisa kita atur. diantaranya adalah kemiringan sumbu X (ke kiri atau ke kanan) dan sumbu Y (ke atas atau ke bawah).
Silahkan teman-teman perhatikan seperti contoh berikut.
Contoh berikut saya buat dalam file index.html.
HTML
..kotak1 {
background: red;
margin: 50px;
width: 200px;
height: 200px;
float:left;
}
.kotak2 {
margin: 50px;
background: green;
width: 200px;
height: 200px;
float:left;
-ms-transform: skew(20deg); /* Support untuk IE 9 */
-webkit-transform: skew(20deg); /* support untuk Safari */
transform: skew(20deg); /* default syntax */
}
.kotak3 {
margin: 50px;
float:left;
background: blue;
width: 280px;
height: 200px;
-ms-transform: skew(20deg); /* Support untuk IE 9 */
-webkit-transform: skew(20deg); /* support untuk Safari */
transform: skew(20deg); /* default syntax */
}
Silahkan teman-teman sesuaikan untuk penempatan CSS nya, bisa internal atau pun external.
Oke lanjut.
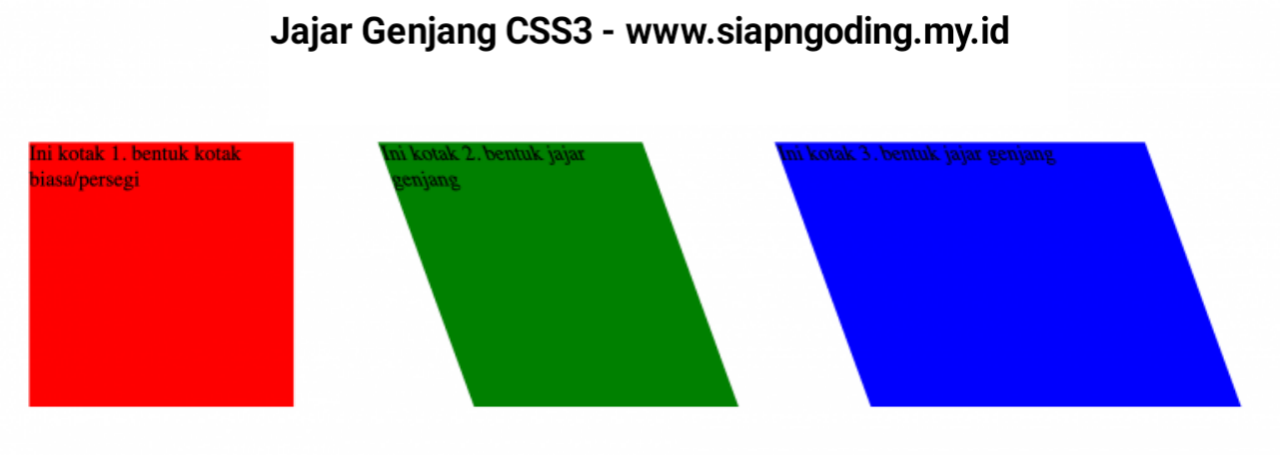
HASIL
Sekarang kita lihat hasilnya. hasilnya akan seperti berikut pada saat dijalankan di browser.

NB : Posisi kotak menjadi berurutan ke samping karena kita menggunakan perintah CSS float:left;.
Penjelasan
Seperti yang terlihat pada gambar di atas. ada 3 buah kotak yang kita buat. yang pertama kita beri class .kotak1, kedua kita beri class .kotak2 dan kotak yang ketiga kita beri class .kotak3.
kotak1 adalah kotak biasa yang kita buat dengan cara yang sangat mudah. yaitu hanya dengan cara memberikan background:red, kemudian kita atur tinggi dan lebarnya sebesar 200px.
kotak2 juga sama dengan kotak1. bedanya pada kotak2 kita memberikan efek skew() untuk membuat kemiringan. derajat kemiringan nya kita ber 20deg. Teman-teman bisa mengubah derajat kemiringan nya sesuai nilai yang diinginkan tergantung kemiringan yang diinginkan.
background: green;
width: 200px;
height: 200px;
-ms-transform: skew(20deg); /* Support untuk IE 9 */
-webkit-transform: skew(20deg); /* support untuk Safari */
transform: skew(20deg); /* default syntax */
kotak3 juga masih sama dengan kotak2. Bedanya kotak3 kita beri lebar yang lebih dari pada tinggi nya. Agar terlihat lebih lebar. Yaitu kita beri tinggi 200px dan lebar 280px.
background: blue;
width: 280px;
height: 200px;
-ms-transform: skew(20deg); /* Support untuk IE 9 */
-webkit-transform: skew(20deg); /* support untuk Safari */
transform: skew(20deg); /* default syntax */
Mengenal Skew() pada CSS3
Contoh penggunakan perintah skew() di atas merupakan contoh penggunaan yang paling sederhana.
Kemudian ada lagi yang namanya skewX() dan skewY().
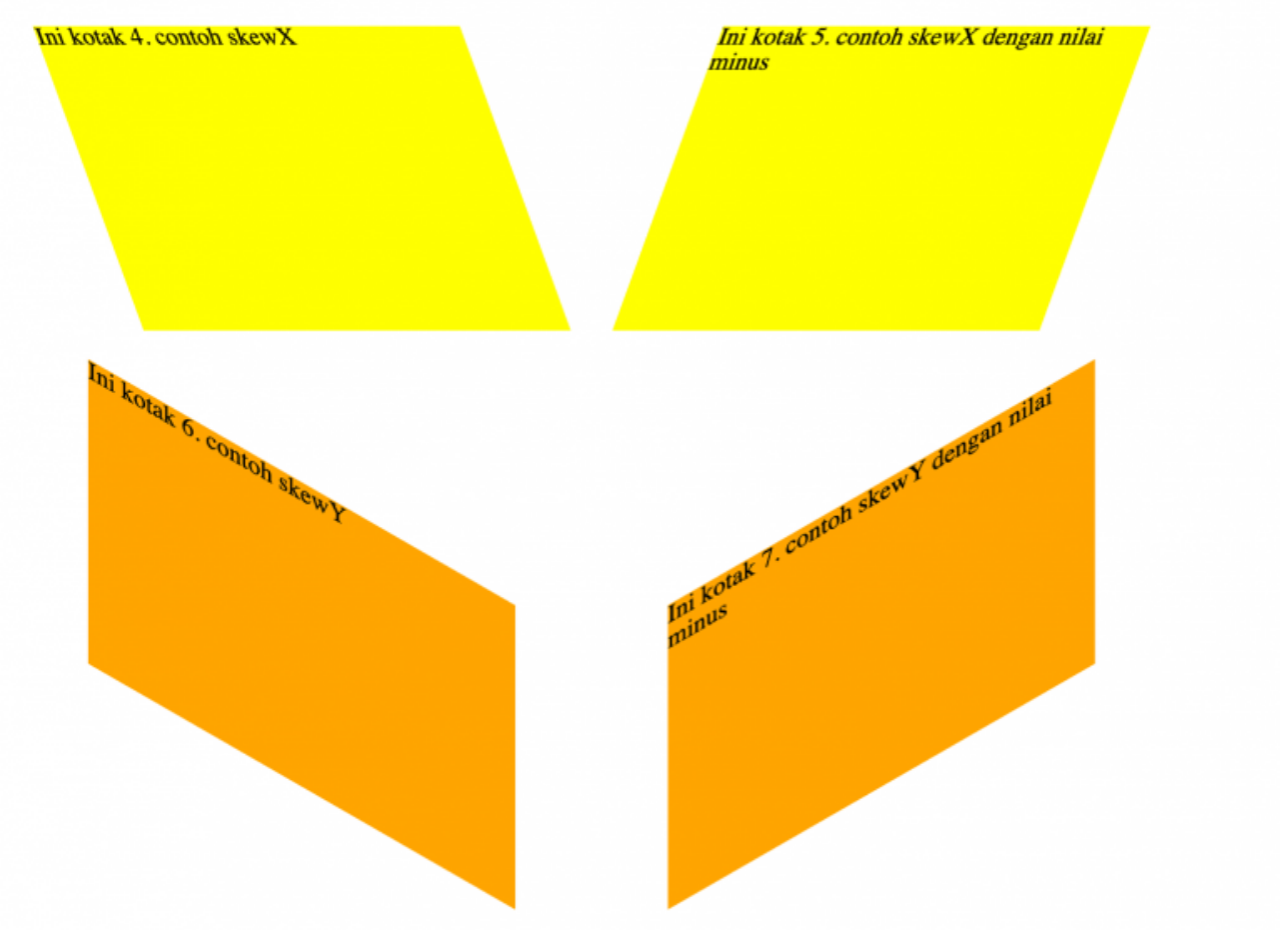
Penggunaan skewX()
Kita bisa menggunakan perintah skewX() untuk membuat kemiringan ke kiri dan ke kanan.
Penggunaan skewY()
Kita bisa menggunakan perintah skewY() untuk membuat kemiringan ke atas dan ke bawah.
Contoh skewX() dan skewY()
HTML
<div class="kotak4">
Ini kotak 4. contoh skewX
</div>
<div class="kotak5">
Ini kotak 5. contoh skewX dengan nilai minus
</div>
<div class="kotak6">
Ini kotak 6. contoh skewY
</div>
<div class="kotak7">
Ini kotak 7. contoh skewY dengan nilai minus
</div>
CSS
.kotak4 {
margin: 50px;
float:left;
background: yellow;
width: 280px;
height: 200px;
-ms-transform: skewX(20deg); /* Support untuk IE 9 */
-webkit-transform: skewX(20deg); /* support untuk Safari */
transform: skewX(20deg); /* default syntax */
}
.kotak5 {
margin: 50px;
float:left;
background: yellow;
width: 280px;
height: 200px;
-ms-transform: skewX(-20deg); /* Support untuk IE 9 */
-webkit-transform: skewX(-20deg); /* support untuk Safari */
transform: skewX(-20deg); /* default syntax */
}
.kotak6 {
margin: 50px;
float:left;
background: orange;
width: 280px;
height: 200px;
-ms-transform: skewY(30deg); /* Support untuk IE 9 */
-webkit-transform: skewY(30deg); /* support untuk Safari */
transform: skewY(30deg); /* default syntax */
}
.kotak7 {
margin: 50px;
float:left;
background: orange;
width: 280px;
height: 200px;
-ms-transform: skewY(-30deg); /* Support untuk IE 9 */
-webkit-transform: skewY(-30deg); /* support untuk Safari */
transform: skewY(-30deg); /* default syntax */
}
HASIL
Hasil dari skewX() dan skewY() di atas akan seperti berikut ini.

Penutup
Jadi, inti dari proses pembuatan bentuk jajar genjang menggunakan css3 ini ada pada perintah skew().
perintah skew() kita gunakan untuk membuat efek miring pada sebuah elemen. kemudian derajat kemiringan nya bisa kita isikan di dalam nya. misalnya skew(20deg), skew(50deg) dan sebagainya.
transform: skew(20deg);
atau
transform: skew(-20deg);
Kita juga bisa menerapkan perintah skew() pada elemen gambar. Silahkan melakukan latihan untuk lebih familiar dengan skew().
Berikut ini contoh keseluruhan dari tutorial Membuat Bentuk Jajar Genjang Dengan CSS3.
jajargenjang.html
<!DOCTYPE html>
<html>
<head>
<title>Membuat Bentuk Jajar Genjang Dengan CSS3 - www.siapngoding.my.id</title>
</head>
<body>
<style type="text/css">
.kotak1 {
background: red;
margin: 50px;
width: 200px;
height: 200px;
float:left;
}
.kotak2 {
margin: 50px;
background: green;
width: 200px;
height: 200px;
float:left;
-ms-transform: skew(20deg); /* Support untuk IE 9 */
-webkit-transform: skew(20deg); /* support untuk Safari */
transform: skew(20deg); /* default syntax */
}
.kotak3 {
margin: 50px;
float:left;
background: blue;
width: 280px;
height: 200px;
-ms-transform: skew(20deg); /* Support untuk IE 9 */
-webkit-transform: skew(20deg); /* support untuk Safari */
transform: skew(20deg); /* default syntax */
}
.kotak4 {
margin: 50px;
float:left;
background: yellow;
width: 280px;
height: 200px;
-ms-transform: skewX(20deg); /* Support untuk IE 9 */
-webkit-transform: skewX(20deg); /* support untuk Safari */
transform: skewX(20deg); /* default syntax */
}
.kotak5 {
margin: 50px;
float:left;
background: yellow;
width: 280px;
height: 200px;
-ms-transform: skewX(-20deg); /* Support untuk IE 9 */
-webkit-transform: skewX(-20deg); /* support untuk Safari */
transform: skewX(-20deg); /* default syntax */
}
.kotak6 {
margin: 50px;
float:left;
background: orange;
width: 280px;
height: 200px;
-ms-transform: skewY(30deg); /* Support untuk IE 9 */
-webkit-transform: skewY(30deg); /* support untuk Safari */
transform: skewY(30deg); /* default syntax */
}
.kotak7 {
margin: 50px;
float:left;
background: orange;
width: 280px;
height: 200px;
-ms-transform: skewY(-30deg); /* Support untuk IE 9 */
-webkit-transform: skewY(-30deg); /* support untuk Safari */
transform: skewY(-30deg); /* default syntax */
}
</style>
<center>
<h2>Jajar Genjang CSS3 - www.siapngoding.my.id</h2>
</center>
<div class="kotak1">
Ini kotak 1. bentuk kotak biasa/persegi
</div>
<div class="kotak2">
Ini kotak 2. bentuk jajar genjang
</div>
<div class="kotak3">
Ini kotak 3. bentuk jajar genjang
</div>
<div class="kotak4">
Ini kotak 4. contoh skewX
</div>
<div class="kotak5">
Ini kotak 5. contoh skewX dengan nilai minus
</div>
<div class="kotak6">
Ini kotak 6. contoh skewY
</div>
<div class="kotak7">
Ini kotak 7. contoh skewY dengan nilai minus
</div>
</body>
</html>
Sekian dulu tutorial Cara Membuat Jajar Genjang Dengan CSS. Sampai berjumpa kembali di tutorial lainnya. Terimakasih
Incoming Search Terms:- template css menu siap ngoding
- css segitiga
- belajar css siapngoding
- belajar membuat bentuk css
- membuat bentuk dengan css
- membuat Jajar Genjang menggunakan css
- source code html dan css sidebar siap ngoding

Join the conversation