Belajar HTML Part 2 : Format Pada HTML
Format Text Pada HTML
Dalam penuliasan HTML sangat sering menggunakan format text didalamanya. baik itu dalam penulisan judul, ataupun isi dari content/halaman dari website sendiri. Berikut beberapa penjelasan dan contoh dari Format Text Pada HTML.
- Format text bold (tebal). Untuk membuat teks menjadi tebal pada tampilan halaman web menggunakan tag <b> berikut syntax HTML untuk membuat format text tebal :
<b>ini text tebal</b> - Format text italic (miring). Untuk membuat teks miring pada HTML menggunakan tag <i>, contohnya
<i>ini text miring</i> - Format text underline (garis bawah), untuk membuat teks underline/garis bawah pada HTML menggunakan tag <u>
<u>ini text garis bawah</u>
Berikut Format Text Yang Sering Digunakan Dalam Html
| TAG | DESKRIPSI |
| <b> | Format text bold/tebal |
| <i> | Format text italic/miring |
| <u> | Format text underline/garis bawah |
| <small> | Format text kecil |
| <strong> | Format text yang hampir sama dengan format bold |
| <sub> | format subscripted teks |
| <sup> | Format superscripted teks |
| <ins> | Format text garis bawah |
| <del> | Format text dengan garis di tengah |
| <mark> | Format text yang berwarna |
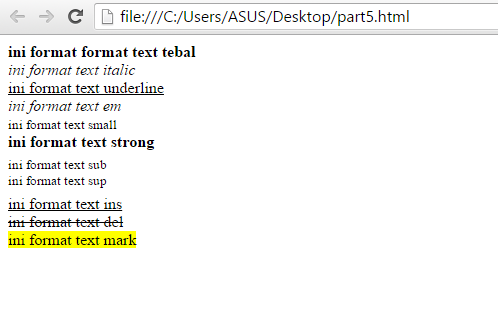
Berikut contoh penulisan tag/element format text di yang sudah di pelajari di atas :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Format Text</title>
</head>
<body>
<b>ini format format text tebal</b><br/>
<i>ini format text italic</i><br/>
<u>ini format text underline</u><br/>
<em>ini format text em</em><br/>
<small>ini format text small</small><br/>
<strong>ini format text strong</strong><br/>
<sub>ini format text sub</sub><br/>
<sup>ini format text sup</sup><br/>
<ins>ini format text ins</ins><br/>
<del>ini format text del</del><br/>
<mark>ini format text mark</mark>
</body>
</html>
 |
| Format Teks Pada HTML |
Tutorial HTML Dasar Lainnya
Belajar HTML Part 1 : Pengenalan HTML
Belajar HTML Part 2 : Format Text Pada HTML
Belajar HTML Part 3 : Membuat Paragraf Pada HTML
Belajar HTML Part 4 : Membuat Table Pada HTML
Belajar HTML Part 5 : Membuat Hyperlink Pada HTML
Belajar HTML Part 6 : Membuat List Pada HTML
Belajar HTML Part 7 : Membuat Format Code Pada HTML
Belajar HTML Part 8 : Membuat Form Pada HTML
Belajar HTML Part 9 : Atribut Form Pada HTML
Belajar HTML Part 10 : Membuat Symbol Pada HTML
Belajar HTML Part 11 :Menampilkan Gambar Pada HTML
Belajar HTML Part 12 : Tag Iframe Pada HTML
Belajar HTML Part 13 : Menghubungkan HTML dengan CSS
Belajar HTML Part 14 : Mengenal Class dan Id Pada HTML
Incoming Search Terms:- format teks html
- format html
- https://www malasngoding com/belajar-html-format-text-pada-html/
- format teks pada html
- format teks dalam html
- format text html
- cara membuat format html
- tag forma
- format text pada html
- kode text html

Join the conversation